マスク アニメーション Css

画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン

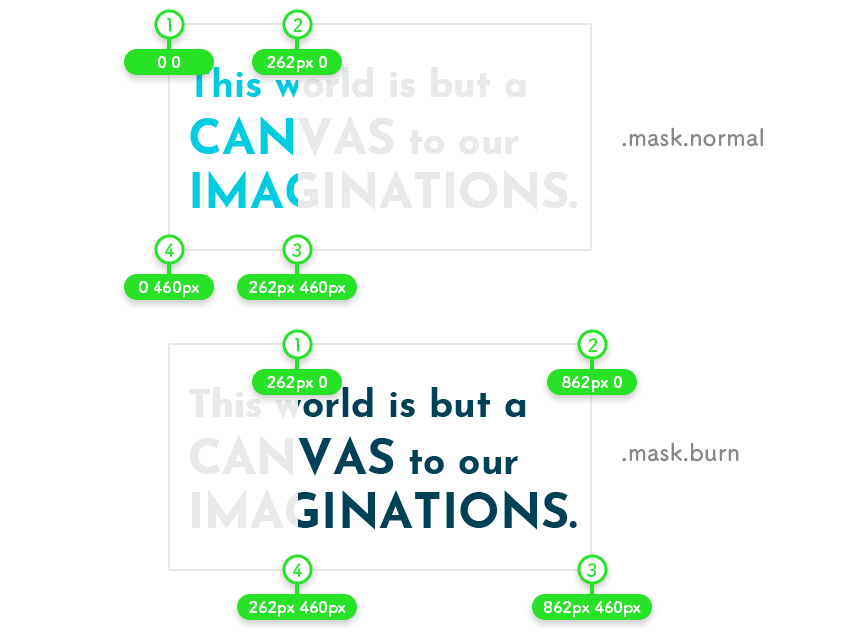
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

Css3でサクッとできるオープニングアニメーションエフェクト3つ Webの覚え書き

背景に文字の切り抜きができるbackground Clipの使い方 Free Style

Css Display None Blockの切り替えでoacityが効かない 要素を確実にフェードインで表示する方法 Into The Program

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.

マスク アニメーション css. Fade in & out animation. CSSアニメーションを実装するためのtransitionプロパティ transitionプロパティは、 transition効果(時間的変化) をまとめて指定する際に使用します。 transitionプロパティでは、以下の4つのプロパティをまとめて指定することができます。. 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9.
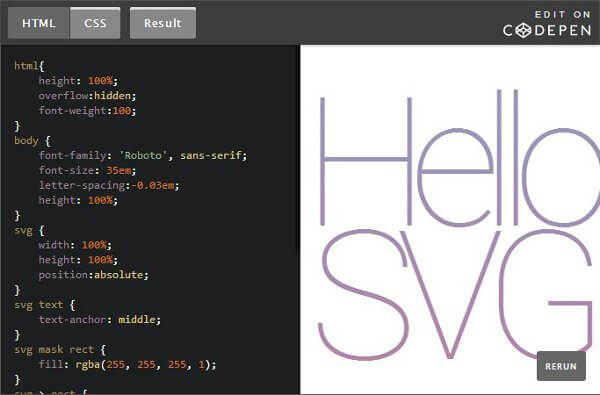
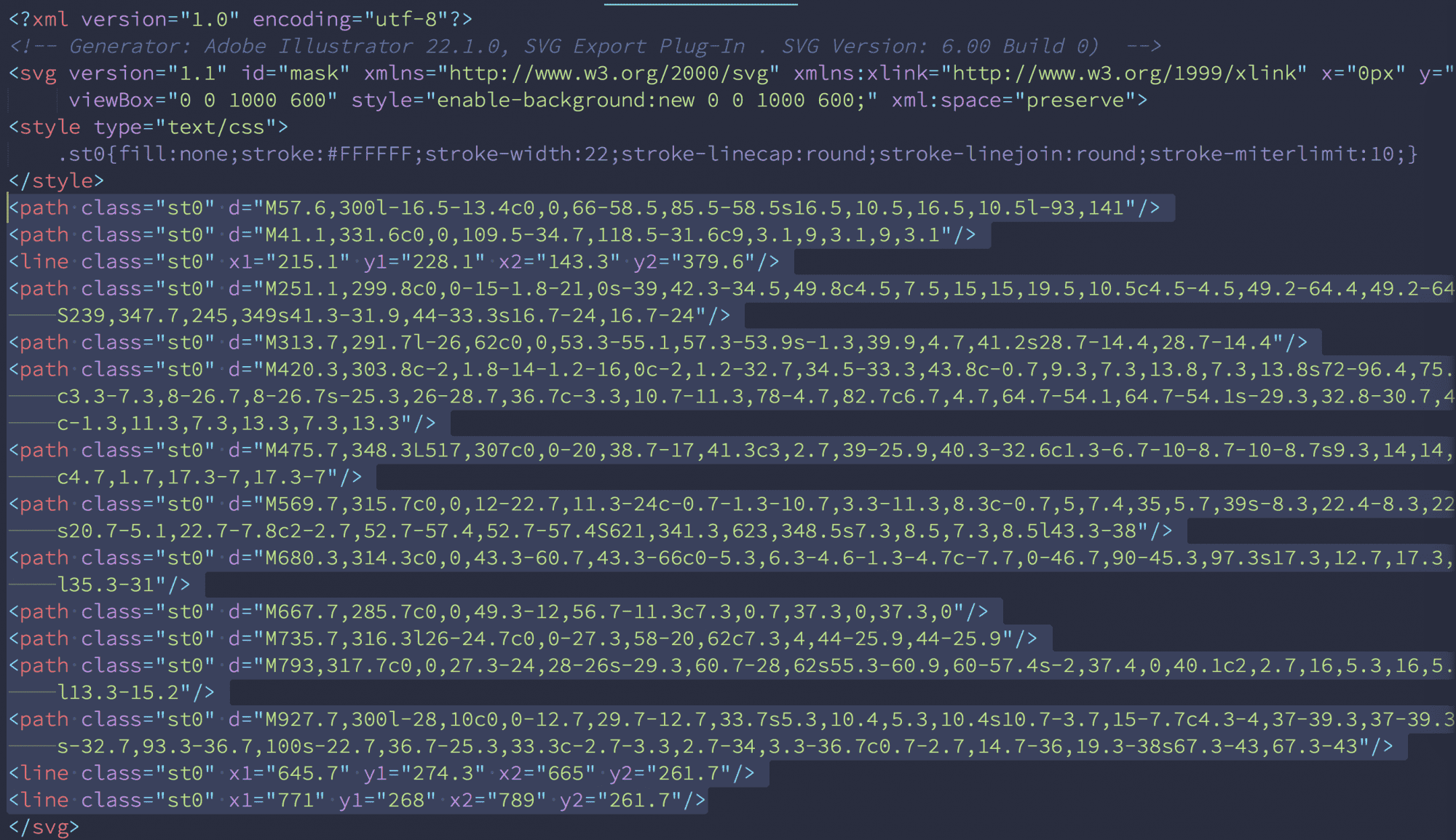
文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen. CSSmaskプロパティで画像を切り抜く方法(マスク処理) 投稿日: 更新日: 例えば以下のような処理です。. よって、css アニメーション マスクとか大雑把な調査のキーワードでは、 質問者さんの満足するものは出てこない可能性が高いので、 (というか、調査済みなら、満足されてないとお見受けします).
5 完全無料Procreateユーザーダウンロード必須! 手書き風カスタムブラシ16選漫画やイラスト、お絵かきなどにオ. See the Pen (cool) text effect by Hakkam Abdullah on CodePen. See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen.0.
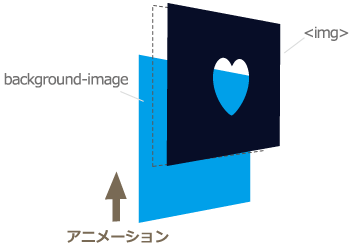
マスク(切り抜き)をしたい場合は、まずは 後ろのレイヤー(切り抜かれる方)のjpg画像 と、 切り抜く形となるpng画像 を用意します。. 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいも. マスク用png画像(今回は0×0) 境界線にアルファを含んだもの。Photoshopのフィルター、ぼかし(ガウス)で作成。 ※作成方法の詳細は本題と外れてしまうので、割愛させていただきます。 マスクをつくる.
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. こんにちは。 今日はCSSに関するポストです。 まず、CSSで以下のようなプロパティを使ったこと有りますか? clip clipプロパティは、ボックスを切り抜き表示(クリッピング)する際に使用します。 引用:clip-スタイルシートリファレンス .element { clip:. See the Pen Animated CSS mask-image gradient by Chris Neale on.
CSS + jQuery 写真の上に被っているテキストだけマスクをかけて色を変え、1文字ずつアニメーションでスライドインさせる方法についてご紹介します。. サンプル たまに見かける、写真の枠がうねうね動くアニメーション。 切り抜きにsvgを使用することで実装できます。 こちらはcssは使わず、svg内の clipPath と animate を利用しています。 作成手順はこちら。. Mask-image は CSS のプロパティで、要素のマスクレイヤーとして使用される画像を設定します。.
Svgや動画 Cssアニメーションを使った面白いアイデア満載 じっくり ぬるりと動くモーフィングアニメーションを採用したcssのみでスタイリングされたページ送りで美しいグラデーション背景もポイント see the pen page contr. クリッピングマスクの時と同じく、animateタグに複数のパス情報を記述することで作成できます CSS + jQuery 写真の上に被っているテキストだけマスクをかけて色を変え、1文字ずつアニメーションでスライドインさせる方法についてご紹介します 普通、画像を. 先程作成したマスクをマスクレイヤーのみにし、svgとして保存します。 これをエディターで開きます。 下記のようにsvgはhtmlエレメントのように表記されています。 このソースをアニメーションさせたいhtmlファイルにコピーします。.
マスクアニメーションを使ってカッコよく画像やテキストを表示させる オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

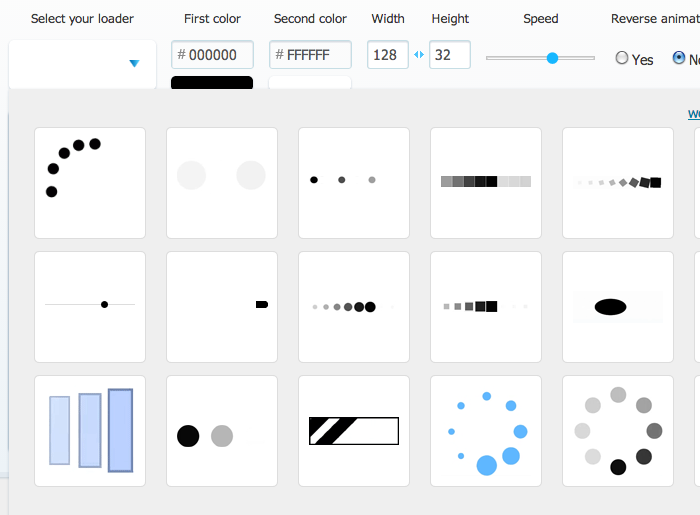
Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス

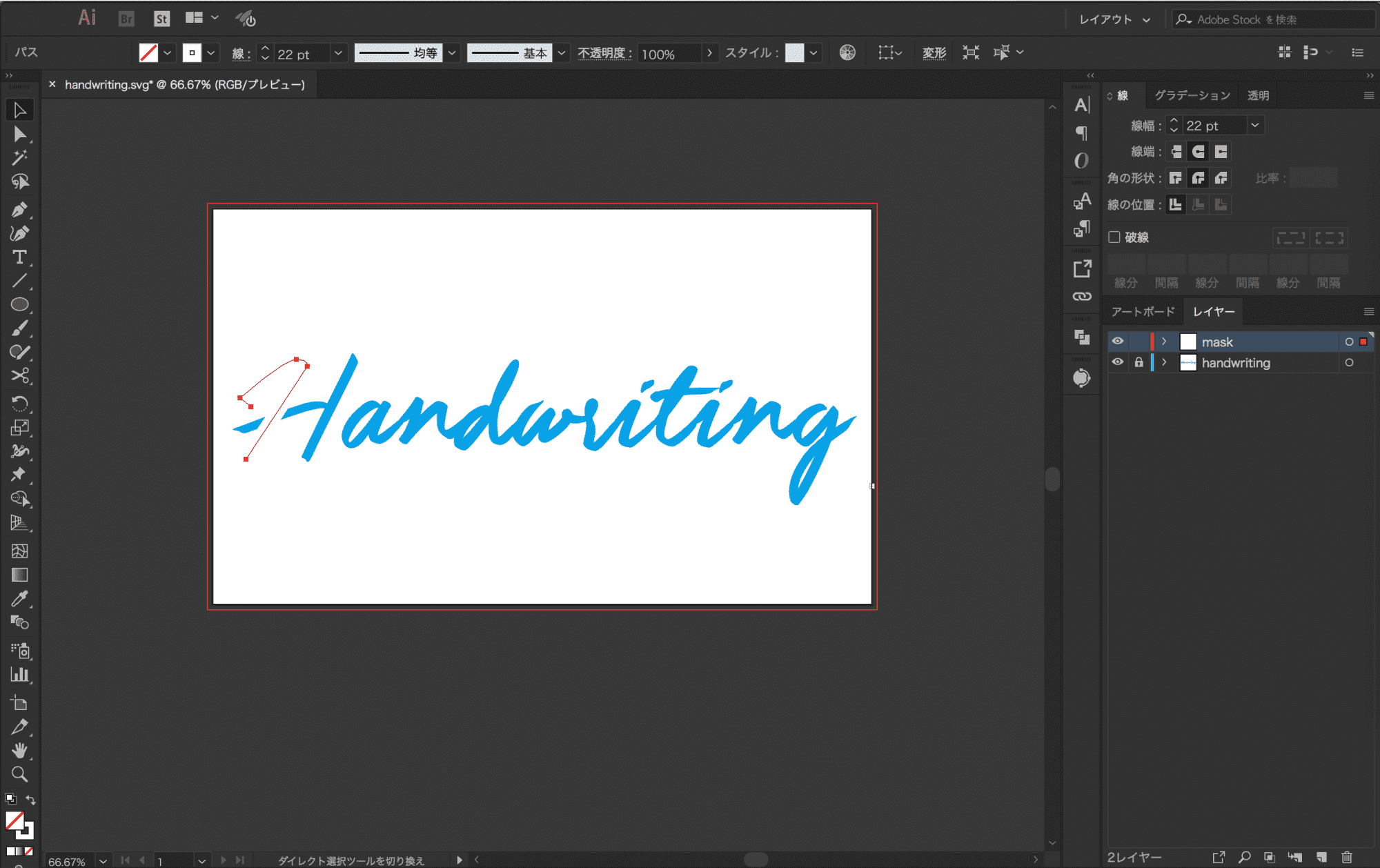
Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcsnaeroo Sohicozvpotpdrv O29e0fefgc6q Usqp Cau

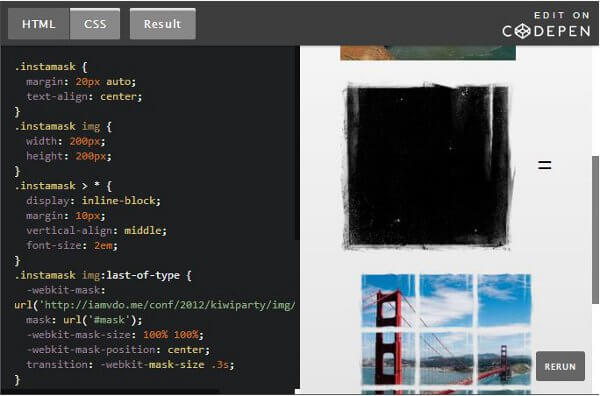
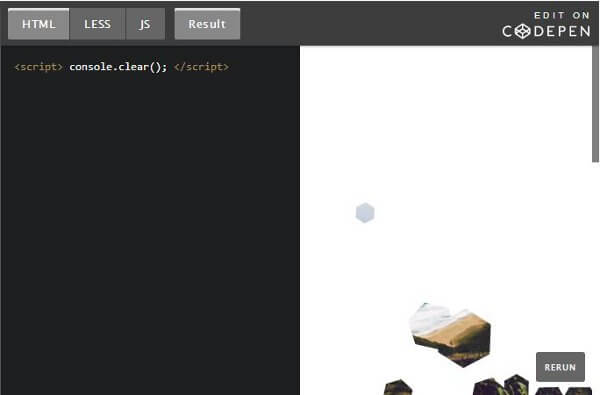
マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

Q Tbn 3aand9gcto6vpr1w1nizffykocmoivwigisov6xhp 2w Usqp Cau

Q Tbn 3aand9gcq9hk8xdxvgb9uy7f0jnra5qympfimswu3k5w Usqp Cau

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Css 画像に被せた擬似要素のマスクをアニメーションでずらす時 画像の輪郭がうっすら出る Teratail

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Jqueryで塗りがアニメーションするようなギミックを作る Webロケッツマガジン

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

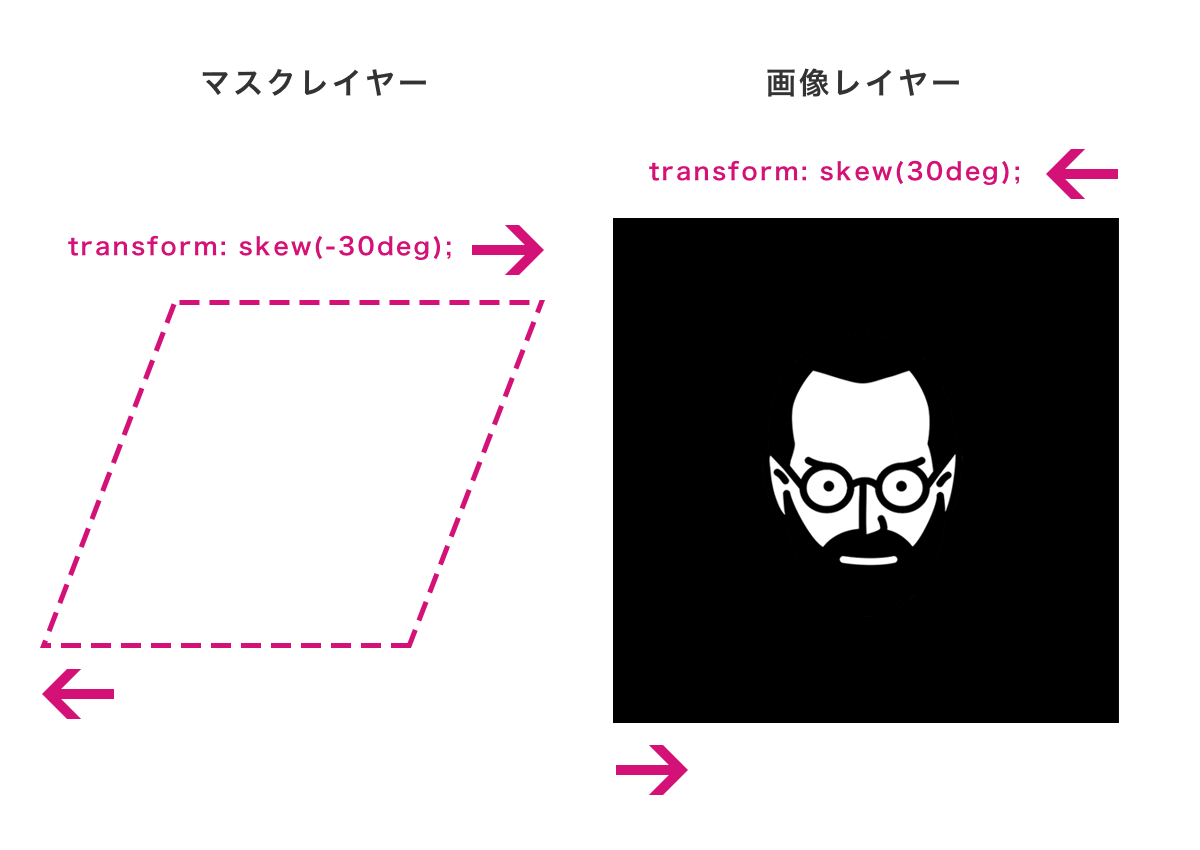
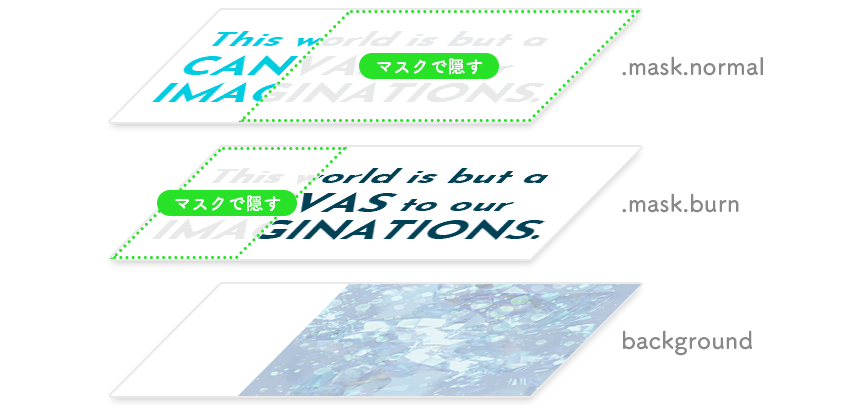
Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Cssのみでできる テキストをマスクして背景画像を設定しよう 福岡のフリーランスwebデザイナーの趣味ブログ 福岡のフリーランスwebデザイナーの趣味ブログ

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css ファーストビューの要素をスライドインで表示する Into The Program

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Svgをアニメーションさせてみよう システム開発部blog

Canvasでドキドキする アルファマスクアニメーション を作ろう 株式会社lig

知らなきゃ損 Cssのmaskとsvgを駆使して画像を自在に切り抜く方法 Wpj

Javascript Svg要素に対してsvgでマスクしてループアニメーションしたい Teratail

Css マウスオーバーで上下に重なる要素が入れ替わるアニメーション Into The Program

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen

Svgのclippath要素を使ってモーフィングアニメーションする Mkasumi Com

Css3アニメーションを使ったボタンホバーの12種類のかわいいエフェクト コリス

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

Css 画像を文字で切り抜く Designmemo デザインメモ 初心者向けwebデザインtips

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

画像を角丸長方形 角丸正方形 にマスクする Css Tips

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

Q Tbn 3aand9gcrtp4inw2d6eh1eywcdyyjvcpzo5d41vmcptq Usqp Cau

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Cssのみで実装するキャプションエフェクト Nxworld

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

Simple Css Text Animation 01 Kinchan S Blog
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Q Tbn 3aand9gcqxdhvlpujp1chfvowiogf2ine6ebdig00jlg Usqp Cau

Css Js スライドイン表示後にマスクがスライドアウトするアニメーション Into The Program

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

マスクテクニック あなたもコレを見てデキるデザイナーに Css Svg Canvasを使った見事なマスクデモ10選 Seleqt セレキュト

Q Tbn 3aand9gct V 5panmj9azsgmgooujceb7pbfxvjcdlgw Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Snap Svg で ぐにゃっとアニメーションさせてみた Monster Dive

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Svg Webクリエイターボックス

Jqueryとcssのclipプロパティを活用して ここまで白ここから黒 みたいな表現を作る Webdesign Dackel

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Svgのマスクとアニメーションで遊んでみる Vivus Js 株式会社リースエンタープライズ

Q Tbn 3aand9gcqx9ol2wq3u4sgvfhvmykdoufxu6r Qek6dya Usqp Cau

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス

カッコ良すぎる Cssとjavascriptで作られた真似してみたいアニメーションロゴ10選 Webdesignfacts

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

L Webデザイン 背景アニメーション エフェクト15選 Dai Note



