ヘッダー アニメーション Css

Q Tbn 3aand9gctg0darpub6kkarz Zjdhxpby52rl7aqikz7w Usqp Cau

Q Tbn 3aand9gcttridqw45rvwc34jcvuij0hzaacyskzrvptw Usqp Cau

今使用しているナビゲーションやタブやボタンにhtmlを汚さずにさまざまなアニメーションを適用できる All Animation コリス

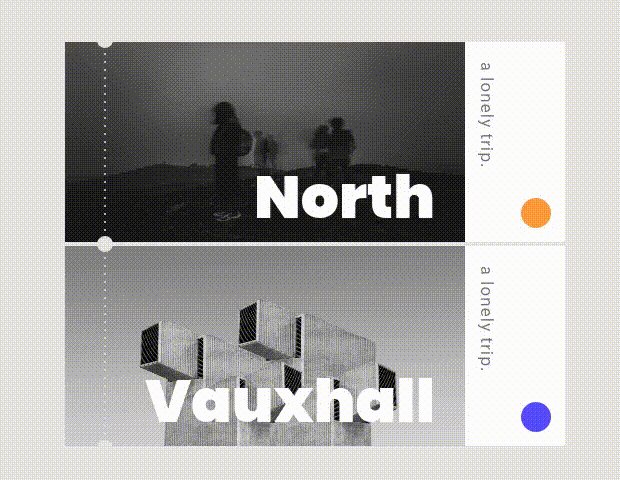
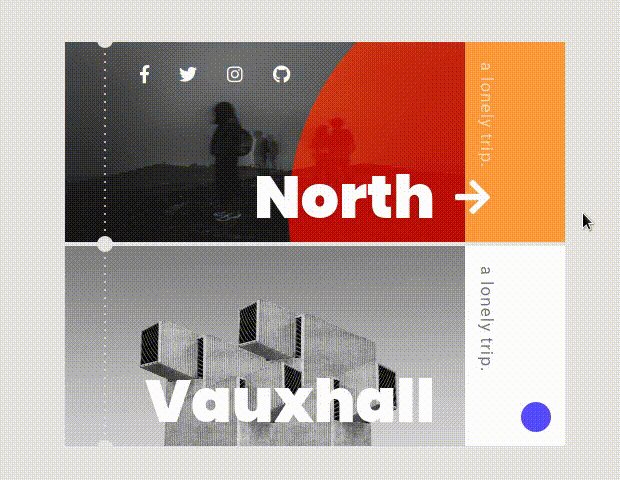
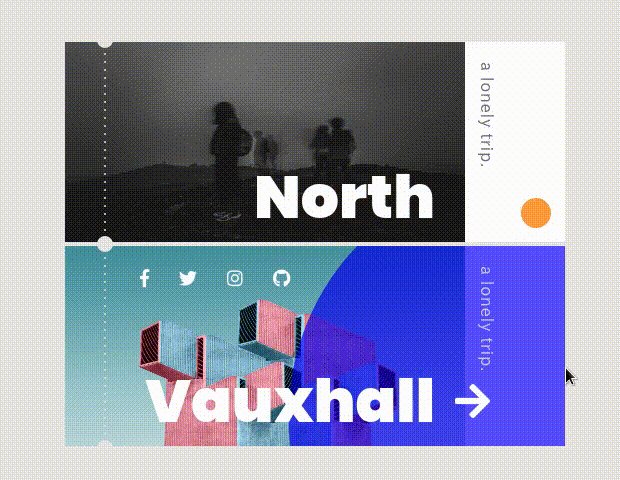
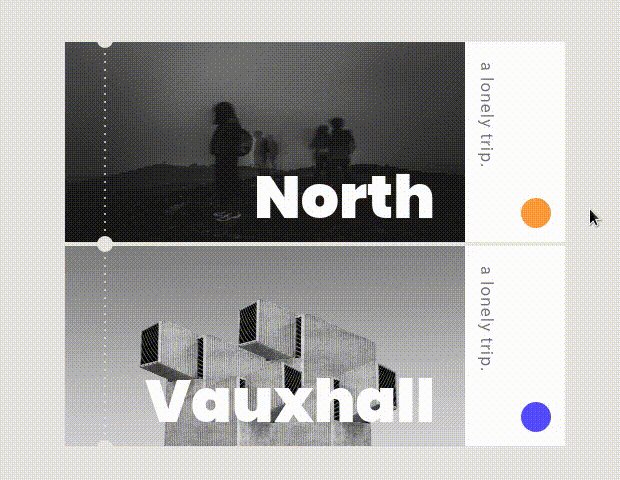
厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

ボード Cssアニメーション のピン

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
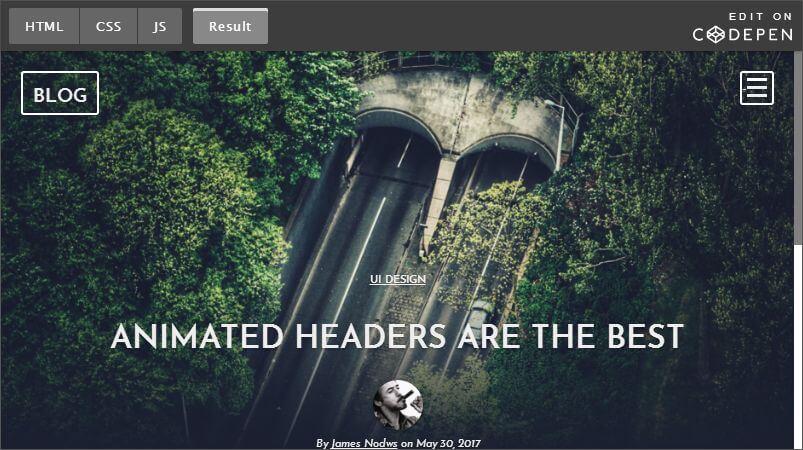
文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen.

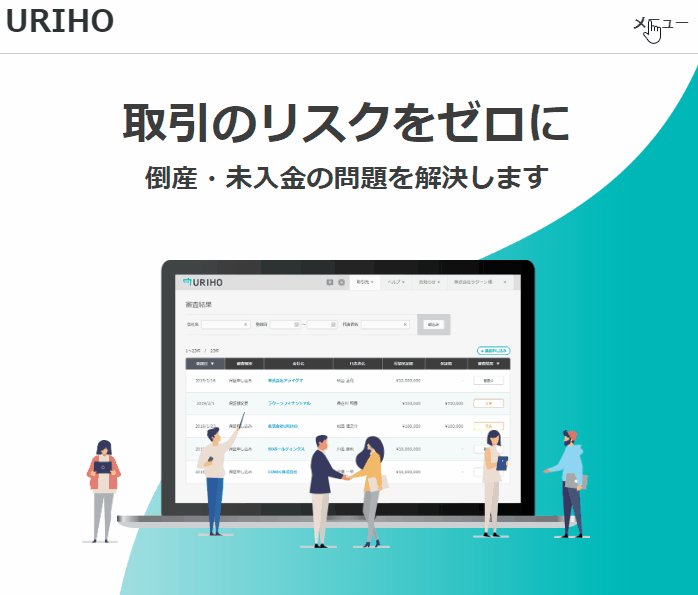
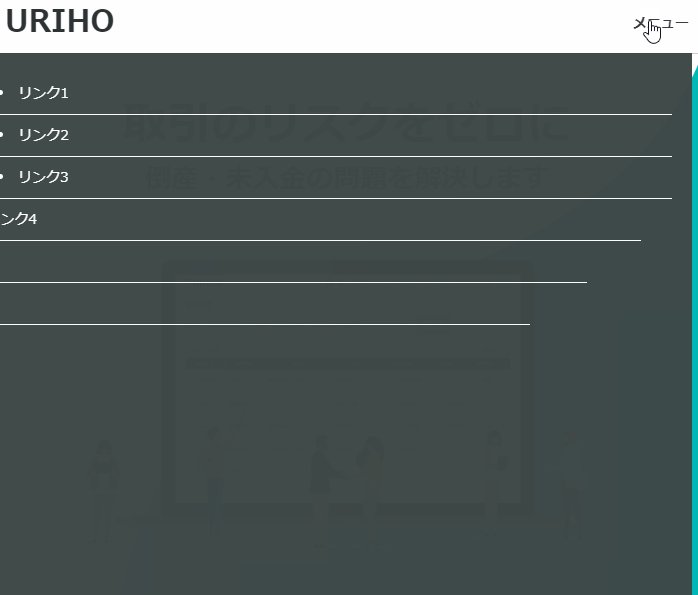
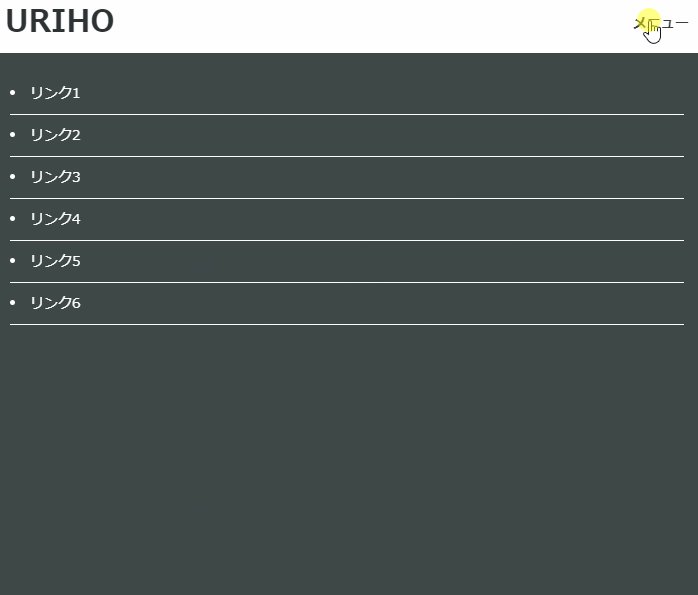
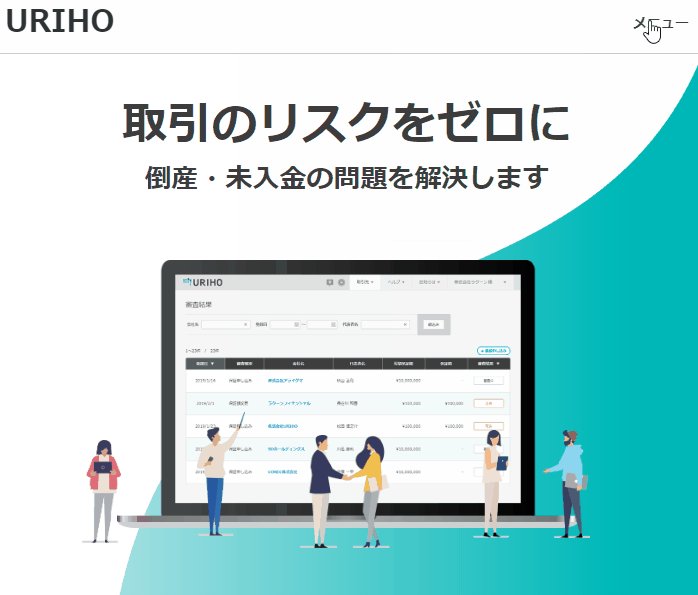
ヘッダー アニメーション css. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. CSSだけでヘッダー追従する動作サンプル See the Pen CSS Header following by yochans (@yochans) on CodePen. スクロールの位置によるヘッダーの拡大・縮小の仕掛けは簡単で、スクロール位置によってHEADER要素に拡大・縮小用のクラスを追加・削除します。 あとはCSSのアニメーションをHEADER要素に付けてあげるだけです。 スクロール位置の取得は scrollTop() を使い.
CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSS で .scrolled の見た目作っておく.scrolled 有り・無し間のアニメーションは transition.
JavaScript(jQuery) はスクロール量を判定して対象の DOM に CSS クラスを付与(削除)するだけ;. 15 CSS Mobile Header AnimationsはCSSとJavascriptを使用したモバイルヘッダーナビゲーション。アニメーションは15種類あります。. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.
今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSSデザイナーの概要については、CSSによるスタイル設定をご覧ください。 注意:ページ内で直接スタイルを定義することも可能です。内部スタイルシートと呼ばれ、ヘッダー内の <style> ブロック、または個々のタグにインラインスタイルを設定できます.

ウェブサイトをもっと面白く コピペ可能なhtml Cssスニペット75個まとめ 18年7月度 Photoshopvip

分でわかる ヘッダーのサイズをスクロール位置によって変える方法

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Jquery スクロールするとスライドで表示するヘッダーのアニメーションを実装してみる Web Fla

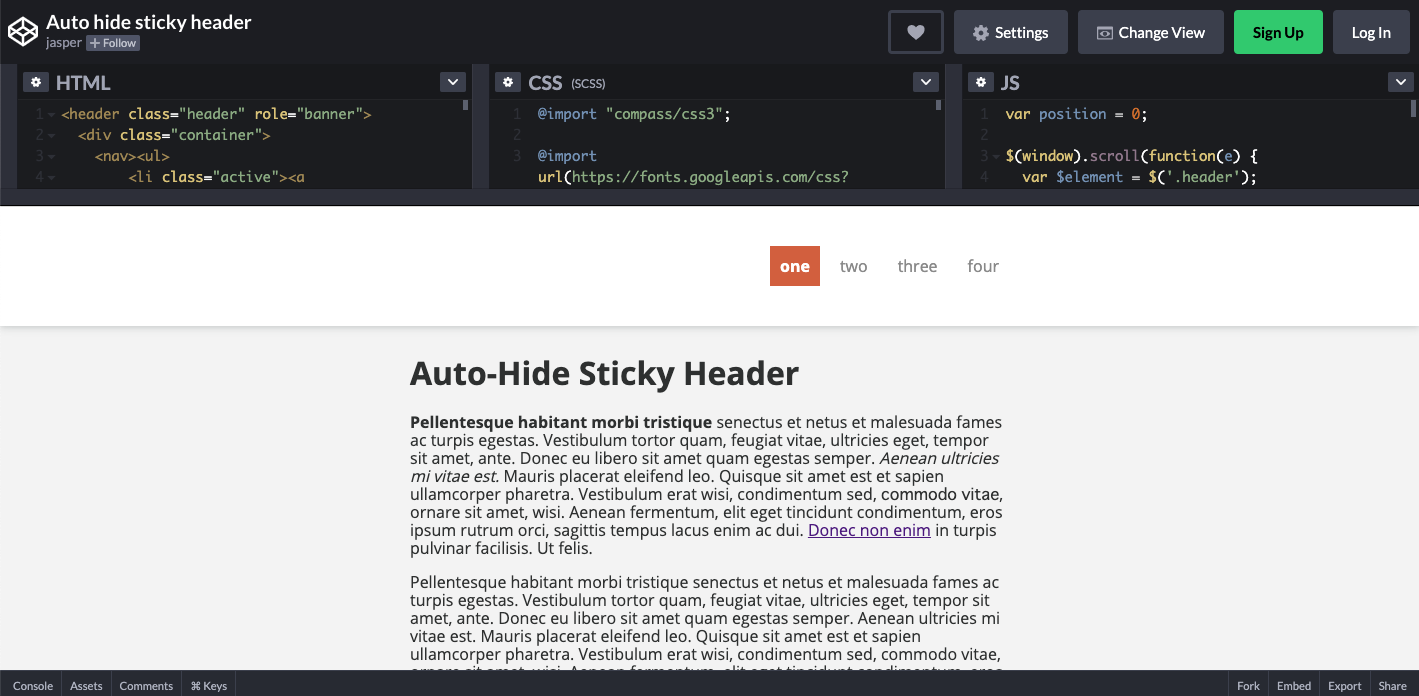
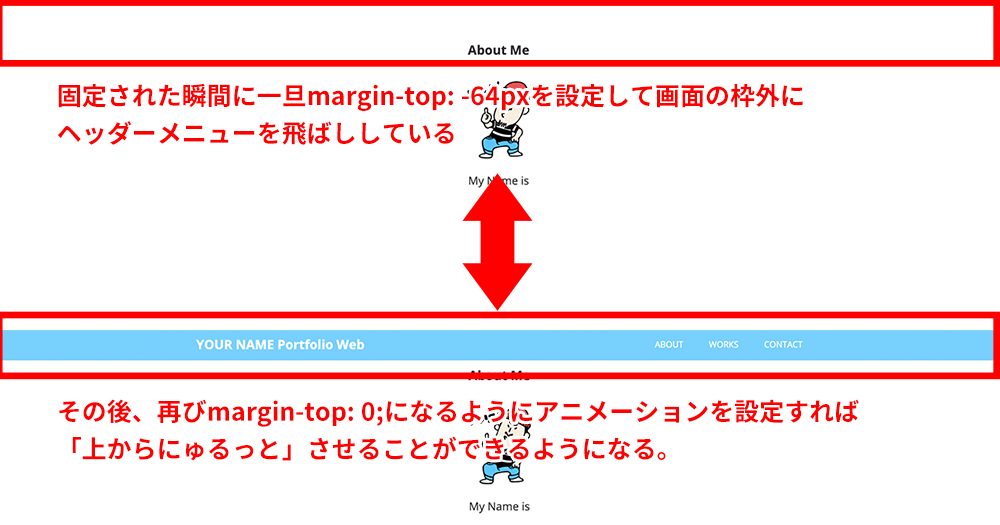
Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Wordpress高速化 ヘッダーのプラグインcssをフッターで読み込ませるには Php Wp技術メモ At Fukuro Press Note

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Q Tbn 3aand9gcqftmjkgh0gedk W6bzc6c3o4ebktxywntvmw Usqp Cau

Cssアニメーション Codepool

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト
Css スマホでヘッダー部分を固定させるには Web Fla

Q Tbn 3aand9gcq4wkvvsnu0ytunn9fou0vinvwggghehcebhq Usqp Cau

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Cssのtransformについて徹底解説 アニメーションなどによく使われるトランスフォームについて学びましょう Youtube

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

Cssだけで実装できる シンプルなローディングアニメーションを5つ作ってみた Kuzlog

マウスオーバーエフェクト 動くcssのためのメモ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gcq4lpiuo Jw2nlmwxxutwb2iobun16hml Mw Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

コピペでできる Cssとhtmlのみで作るsvgを使用した斜め切り替えヘッダー6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

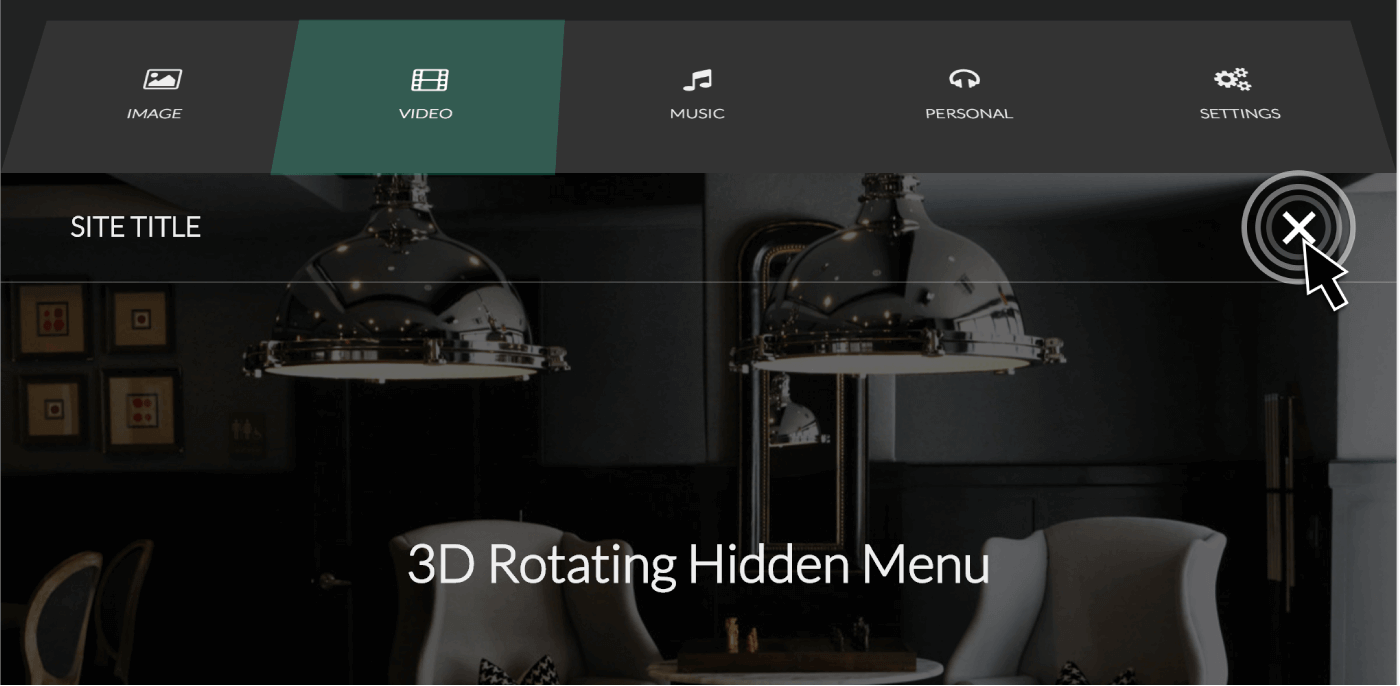
Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress

クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり

Cssだけ ヘッダーデザインにコピペで使えるナビゲーションメニュー4選 デザイン Css アニメーション マテリアルデザイン

Q Tbn 3aand9gcrnncoyewc3ch8efd 0zbzxtii3xllcrr8rha Usqp Cau

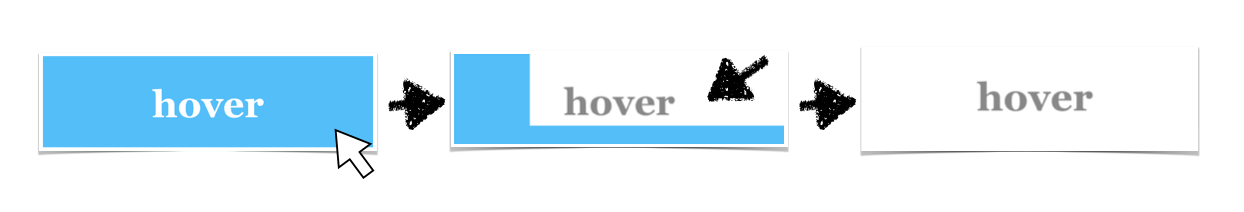
Css Afterを使ったホバーアニメーションの仕組み Mural S Notes

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css Animation Keyframesを徹底解説 Webdesignday

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Cdn Ak F St Hatena Com Images Fotolife A 4o92

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau
Q Tbn 3aand9gcsbmzqi4snkq9sruj9lpfhbay 3p Nxo7lfb84fvmbglq4u6qai Usqp Cau

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau

実験中 外部cssを全てminifyしてインライン ヘッダ内 に出力する ねんでぶろぐ

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Ieとedgeって素直じゃない気がする Cssアニメーション動作が異なる Personwriter S Room

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

画像を徐々に表示する Css アニメーション

Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

Css Cssだけで作るアコーディオンメニュー Webdesignday

Js Css3アニメーションを使ったページが簡単な記述で面白いように実装できるスクリプト Anijs コリス

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau

Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Q Tbn 3aand9gctp0b8syqaepjj01kkyo0xiq7t 91b94grcoa Usqp Cau

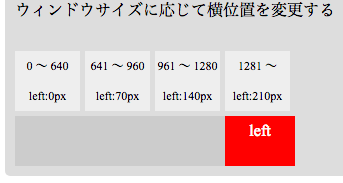
Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ

Cssホバーアニメーションの使える引き出しを増やそう Tree

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok Css アニメーション マテリアルデザイン ハンバーガー

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

Q Tbn 3aand9gcsx5ehem Nhmfq1cvdzupzbzwwhh0 5tx4jug Usqp Cau

タブコンテンツ 動くcssのためのメモ

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css Transitionでhover時にアニメーションをつける方法 ユースフルログ

Cssで上下左右のフェードインアニメーションを実装する方法

Jk6fwnvymmrrgm

Transform Rotate Scaleでcss画像アニメーション3選 真似したくなる Twinzlabo

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Naruhodo Repop Jp Wp Content Uploads 18 01 Cs

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program



