Css 背景 アニメーション 波

Cssで背景ループのアニメーションを実装する Cly7796 Net

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip
マウスを重ねると、背景色がふわっと変わりますね。 通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。.

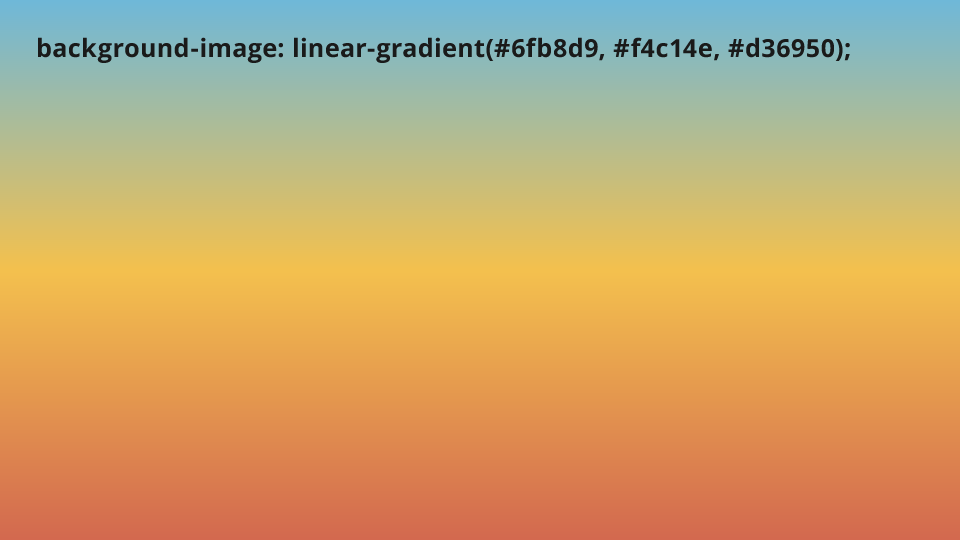
Css 背景 アニメーション 波. 必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource. HUE.cssは上記のHueの背景画像にインスパイアされたもので、これらの美しいグラデーションの背景がCSSで簡単に利用できます。 元の画像は上記ページの下部から、.sketch, .png形式でダウンロードできます。 HUE.cssの使い方. 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta.
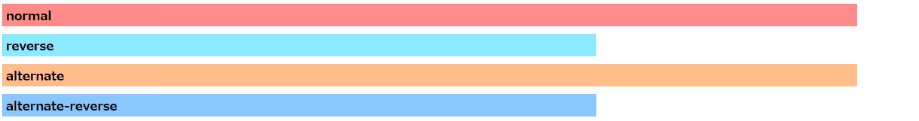
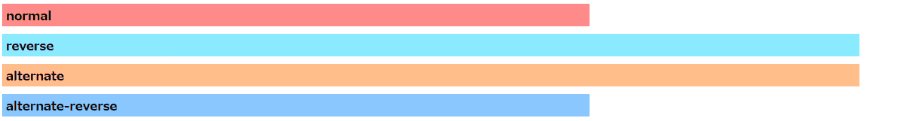
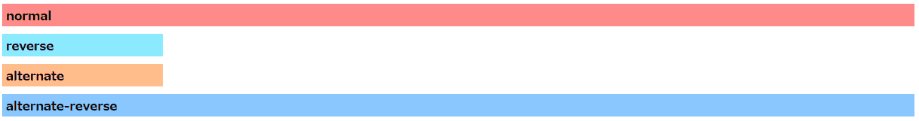
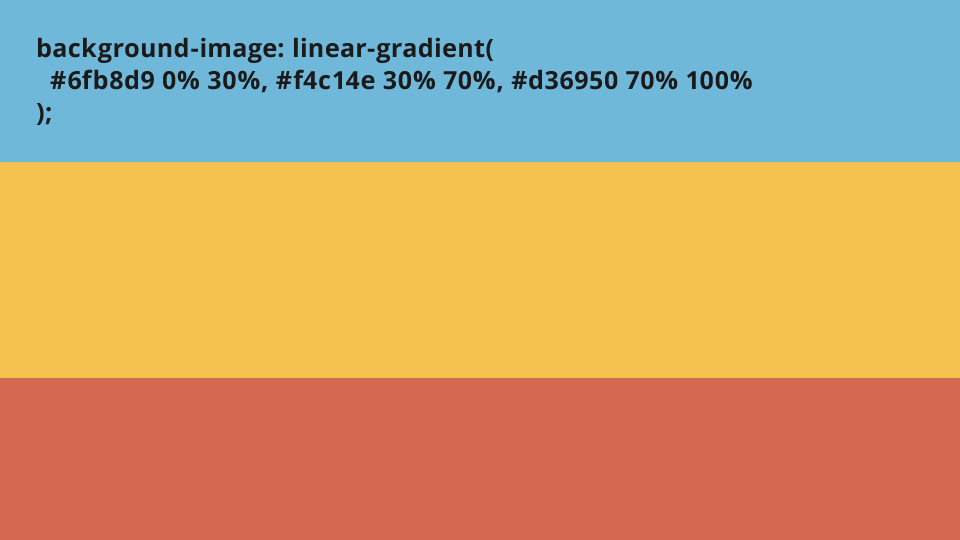
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman on CodePen. Linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);. 各キーフレームは、アニメーションの流れの中で要素がどのように表現されるかを記述します。 CSS スタイルでアニメーションのタイミングを定義するため、キーフレームを percentage で指定し、アニメーションの流れの中でいつそのスタイルが適用されるかを示します。.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. Cssでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を設定し、animationプロパティ.
} 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする. See the Pen Waves by Nicholas Gratton on CodePen. 波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animation-timing-function:.
もうイヤだ!遅い旧型iMacを外付けSSDでサクサク動かす方法買い替え不要 口コミ機能も作れる!Wixの新機能「Wix Code」を紹介 カスタム入力フォーム編 やっぱり竜が好き!. Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS:. See the Pen css_mouseover_img03 by kenichi on CodePen.
Espalmador marisqueria|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、canvasで波をアニメーションさせているようでしたので、. ゆたろです。どうもです。 皆さんは案件などで「水っぽい動き」を求められたことはありませんか? ゼロから実装するとかなり時間がかかってしまいますが、プラグインを使えば簡単に実装することができます。 というわけで今回は、水っぽい表現をするプラグインの紹介と、それを使用した. なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 このデザイン、なんて心が落ち着くのでしょうか・・・。.
シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン…. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. Ken Burns Effect fullscreen without js.
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが. CSS animation day2 です。 本日は、波を表現してみたいと思います。 1.
See the Pen. ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション. Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen.
See the Pen CSS Text filling with water by Lucas Bebber on CodePen. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. 画像とグラデーションを背景に敷いて雲が浮かぶ空を作成。 雲の背景画像をアニメーションで横に移動させる。 linear-gradientの色を変更すれば、夕方の空とかも作成できます。 簡単なので、みなさんぜひやってみてください。.
See the Pen Only CSS:.

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Q Tbn 3aand9gcruvtltt0ftmc84jkdhg9wjnnqahoh0zwupsq Usqp Cau

セクションの上下に波の背景

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

アニメーションで変化するタブ切り替え 2 3 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 It

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Js 最近のwebサイトで見かける気持ちいいアニメーション 便利な仕掛けや機能を実装するスクリプトのまとめ コリス

使える Cssアニメーション 選 Sonicmoov Lab

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Canvasで波のアニメーションを描画する スターフィールド株式会社

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gctk7piymk Ez1exdnvgaiozh7574j4djpd Wg Usqp Cau

B Jquery Cssとjqueryで実装された波のアニメーションwaveani Voyager

Css Animation で遊び倒す Wave Qiita

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Css Nxworld

テキストリンクのホバー時に使えるエフェクト デザインサンプル 15 Nxworld

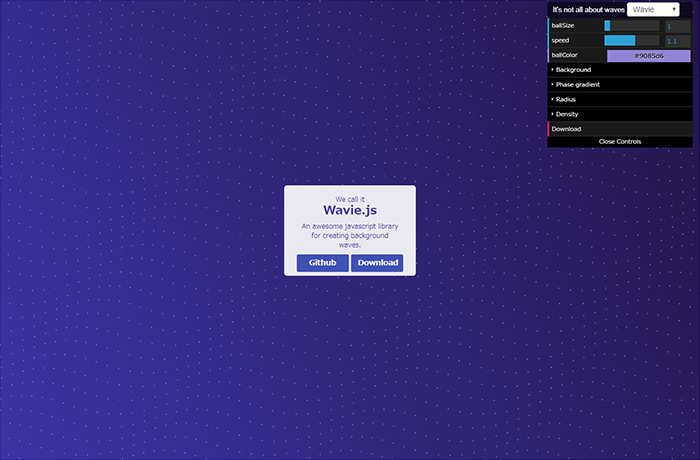
波の動きの背景を作成することができる Wavie Js E Mc 的日常

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

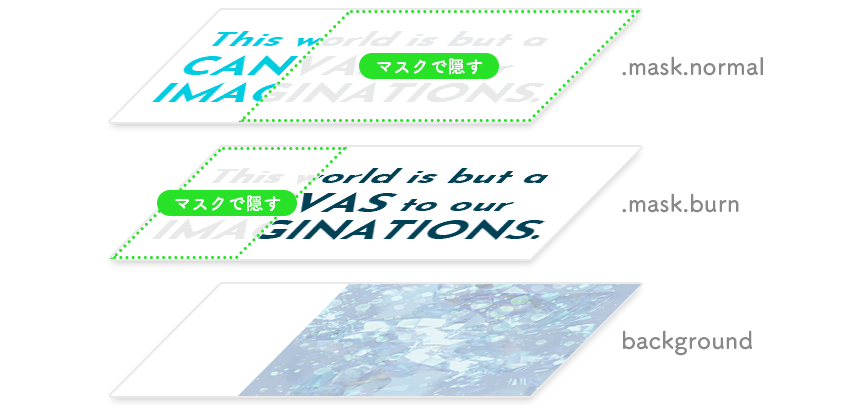
Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssとは デジタルハリウッドの専門スクール 学校

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk
アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Q Tbn 3aand9gcspggnrzqiwklf 2eptuu Fayvx35s4me6ifw Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcqadaerrvqx Uzqnqghvp5amx8 Jsuzs4eiww Usqp Cau

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Liquid Css まるで液体のようなデザインを実装するcss技

Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Cssで水面のようなアニメーション ザリガニデザインオフィス

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk
和風 ホームページ制作する時に考えたい事 和風デザイン専門店ひだちデザイン

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

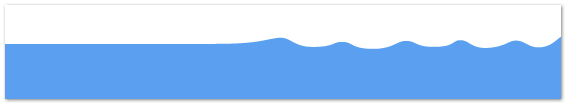
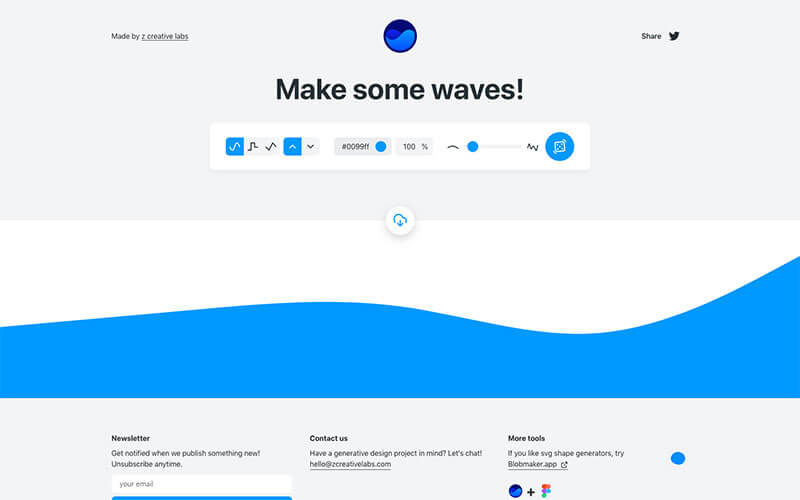
セクションの区切りをデザインできる Css Section Separator Generator Webclips
Svgで画面全体に斜め線や曲線を引く Webopixel

Cssで水面のようなアニメーション ザリガニデザインオフィス

水っぽい動きのjqueryプラグイン3選 株式会社lig

Cssアニメーションanimationプロパティと Keyframes ポケサイズム

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker

Q Tbn 3aand9gcqqsove8k Zjfbcndwjh1q8sz6skd8nxaykrw Usqp Cau

カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj

Cssアニメーションで水面の波紋を表現 Dryな備忘録

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret
Svgで画面全体に斜め線や曲線を引く Webopixel

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo

Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

水面の波紋が美しいjquery Ripplesプラグイン ネクストワンwebマガジン

ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Q Tbn 3aand9gctymfsm0ozsnf9gmqkqnhruu6 Ulmtjfp O G Usqp Cau

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Q Tbn 3aand9gcqof Doo2 2 Btcs7ygk6wh0z7pttkynovkog Usqp Cau

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts
Svgで画面全体に斜め線や曲線を引く Webopixel



