ループ アニメーション Css

複雑なコードは不要 簡単に使えるhtml Cssジェネレーター22選 Ux Milk
Css3アニメーションでスプライトアニメーションを作ってみる

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

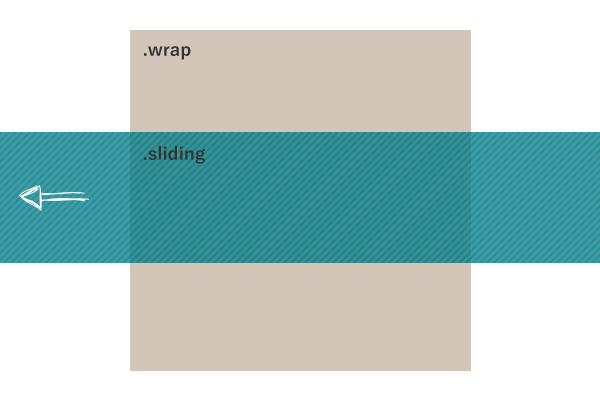
Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld
See the Pen Sépion CSS background animation 2 by Sépion on CodePen.

ループ アニメーション css. CSSのアニメーションは最初の例と同じです。img タグの部分を ul に変えてください。ul 内の横並びなどのスタイルの設定の詳細は省きます。 適宜調整してください。 リンク要素を並べてループさせる場合、このままでは流しそうめんのようになってしまうので、クリックしやすいようにマウス. Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション. Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。.
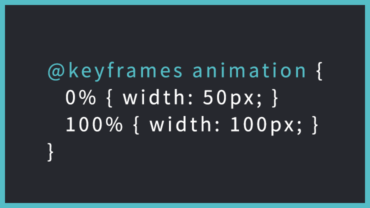
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSS でアニメーションを行うには 2 パターンあって、その一つが「animation」プロパティになります。今回はこれについて解説していきます。 「animation」の特徴 「@keyfram. 複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
最近のスタートアップ企業のウェブサイトでよく見かける、企業ロゴがぐるぐる回っている無限ループスライドショー。 CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐 …. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
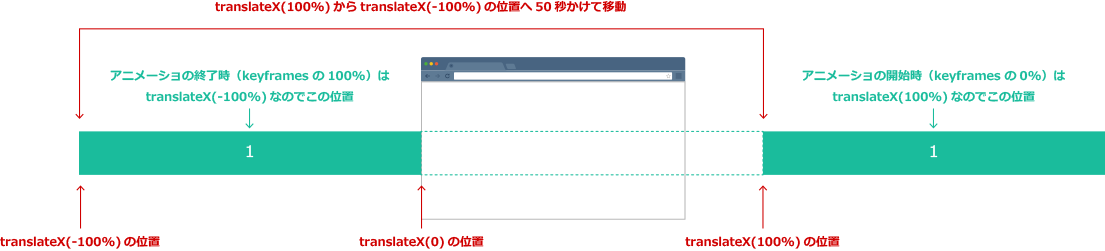
ループさせる必要がある場合は、 CSS の animation プロパティを参照してください。) transition-property トランジションを適用する CSS プロパティの名前を指定します。ここに指定したプロパティだけが、トランジションによりアニメーションします。. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m.
まずCSSのanimationにおけるdurationについて durationで指定した値の分だけanimationの開始を遅らせます。 ただこちら、animationの自体を繰り返しも含めて丸々遅らせるのでアニメーションに繰り返しの設定をしても、開始が遅れるのは見た目上最初の一回のみとなり. 目次CSSアニメーションで右回転させる方法CSSアニメーションで左回転させる方法CSSアニメーションで右・左回転を繰り返す方法秒針のように1秒で6度回転する方法秒針のように中央下を基点に回転する方法X軸を軸とする角度で回 … ://iwb.jp/css-animartion-rotation-pattern/" c. Cssボタンのボーダー上でラインがボーダーに沿ってループアニメーションをさせる方法 この記事は 19年3月21日 に公開した記事です。 現在とは状況が違う場合がありますのでご注意ください。.
なので、アニメーションの終わりの長さを、「-250px * 3 = -750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる. この記事ではcssアニメーションについて解説をしながらサンプルを掲載していきます。 cssは書けるけどアニメーションは詳しくない。 cssのアニメーションに興味がある。. こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。.
See the Pen Animated Ripples background by Vaibhav Arora (@vaibhavarora) on CodePen.

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Cssアニメーションの作り方 パソコン工房 Nexmag

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssだけで画像の自動無限ループ コピペでok Bicepper Com

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

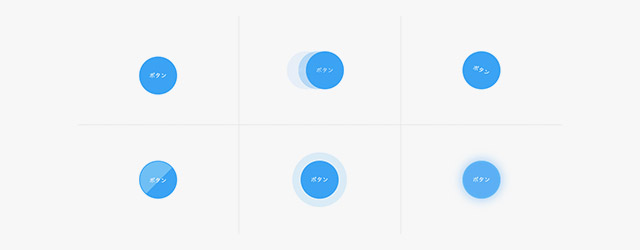
Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Jqueryでアニメーションをループさせる方法 Gimmick Log

線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム
Svgアニメ ループ Design Drill Diary
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

サッカーボールを回転させる 3dのリアルなベクター画像オブジェクト Gif Flash Cssアニメーションの一連のフレーム ループ スピン 12フレーム 秒スプライトシート サッカーの機材のアニメーションアイコン ボールのセット のベクター画像素材 ロイヤリティフリー

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

要素や画像を延々とループスクロールさせることができる Jquery Simplyscroll Nakazi Lab ナカジラボ

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Cssを使用して無限ループで画像をアニメーション化する

Cssアニメーションの開始時 終了時 ループ時にjavascriptで処理をする方法 Hirakublog ヒラクブログ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssのみで画像を永遠ループする Creator Note

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

Q Tbn 3aand9gcrtukb1prviidpzo5bqmmvkupzchv91udsykq Usqp Cau

写真が画面の端から端へ流れる無限ループするアニメーション Chocolat Freelance Frontend Engineer

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

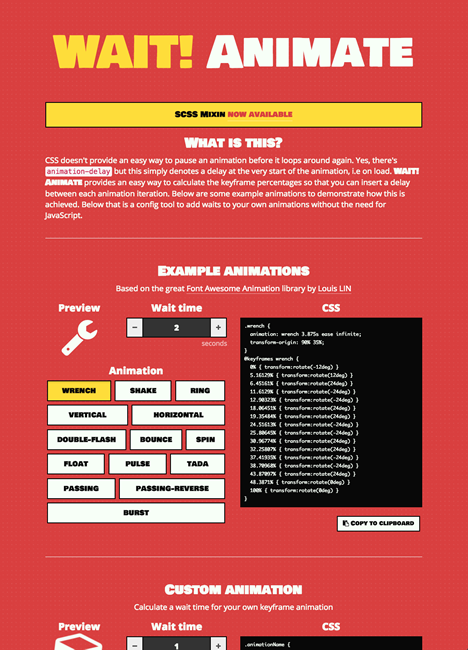
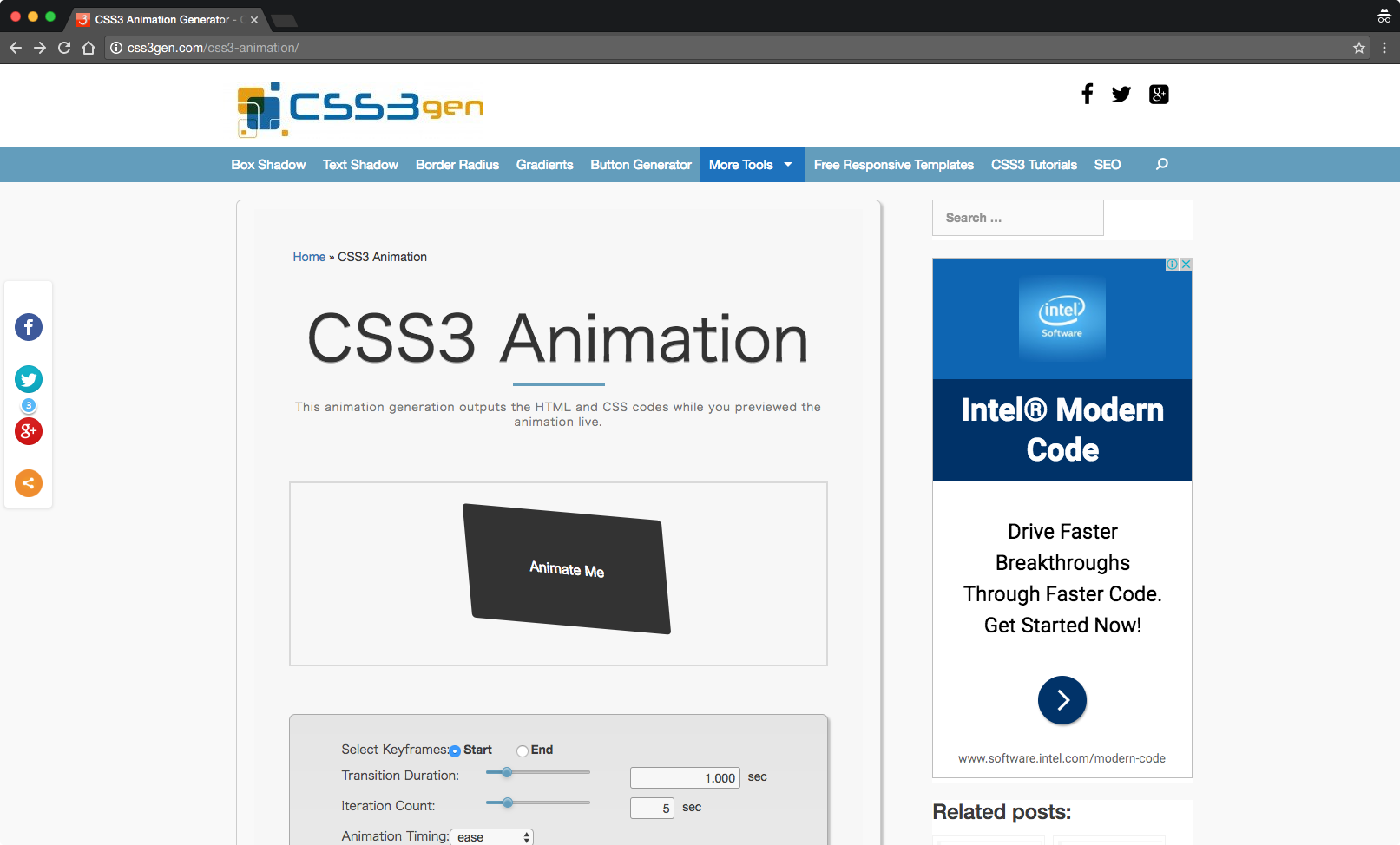
Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes
Jquery Css3で雲をゆらゆらさせる Webopixel
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Css 3のアニメーション機能 Animations Page3 Builder By Zdnet Japan

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssでアニメーションを無限に繰り返すinfiniteの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

流れる文字のcssアニメーションサンプル集 One Notes

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

画像下部が波でうねるアニメーションをcanvasで実装する Jun App

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Cssで背景ループのアニメーションを実装する Cly7796 Net

サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし

Pixiv Tech Fes のlpを支えるcssアニメーションテクニック Pixiv Inside

自動で無限ループする背景 Style01

連続したcssアニメーションの実装 Qiita

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssのみでループして流れる画像を設置する方法 Techmemo
Css Svgでアニメーションをつくってみた ムーグラフィックのブログ

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssで文字が跳ねたり動いたりループするアニメーションの色々なバリエーション 9inebb

16年6月第3週号 1位は サイトをプロっぽく魅力的にする21の方法 気になるネタは Siriを人前で使うのはわずか3 米調査結果 週刊webテク通信 Gihyo Jp 技術評論社

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Processing P5 Js で横移動のループを考える だらっと学習帳

Cssアニメーション制作に役立つライブラリ ツール14選 Webclips

Css3でアニメーション 初歩の初歩 Tips Note By Tam

画像スライドループをcssのみでリンクなし編 アニメーション スモールブラウニーズ

Css 要素を回転させる方法 By Takumi Hirashima

Cssだけでスライダーを実装する方法 Tech Dig
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Tlaj4ttymnuflm

Twitter 無限ループアニメーションの作り方 Deconbatch Note

Javascriptで文字をピョンピョン跳ねさせる Q Az
Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

キレイなアニメーションのcssスピナーコレクション Epic Spinners Webclips

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

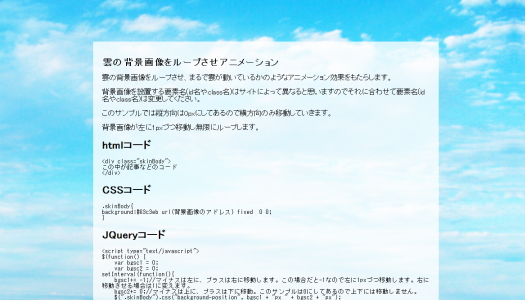
Css3でつくれちゃうアニメーション ループして流れる雲

V4対応 Animate Cssの簡単な使い方 Notec



