タップ アニメーション Css

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

Htmlとcssだけ 要素の表示 非表示を切り替える方法
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & ….

タップ アニメーション css. こんにちは、お久しぶりです。ウェブデベロップメント黒帯を務めております、HTMLやCSSやJavaScriptが大好きな岡部 和昌(@kzms2)と申します。 最近はCSSやSVGのアニメーション、ElectronやCordovaなどを用いたハイブリッドアプリなどがお気に入りです。 最近の活動. CSS grid、flex、JavaScript、jQueryを使って、5時間かけて私がこのアニメーションを作りました。 クリエイティブで面白いと思いませんか? 簡単な技術の積み重ねで、ある意味このようなドラマティックな動きを生み出すことができるのです。. はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ>.
CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen. CSSだけで簡単にクリックエフェクトなどをアニメ化する All Animation CSS3 オール・アニメーションCSS3とは? スタイルシートフレームワークで、簡単にクリックやタップエフェクトをアニメーション化する方法だ。 HTMLにclassをつけるだけで実装できるので簡単。プログラミングの知識がなくても. 送信完了が分かりやすいSend button with a transition;.
例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:. HTMLとCSSのみで、ボタンクリック時に特定要素を表示・非表示する方法を解説してきました。ポイントをもう一度おさらいしておくと下記の2点です。checkboxとlabelを連動させて、ボタンクリック時にcheckboxのチェックをオンオフする。checked ~ で、checkboxにチェックが入った時に する。. こんにちは。トミーです。CSSアニメーションには大きく分けて下記の3つがあります。 transition transform animation/@keyflameこの3つをコンプリートすれば、いろいろな動きをCSSでつけることができ.
驚くばかりタップ アニメーション Css Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作る. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. アートカラー アニメ用タップ 普通型ほかホビー, 手芸・画材, 画材, コミック用品, トレーサーが勢ぞろい。ランキング、レビューも充実。アマゾンなら最短当日配送。. CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:.
CSSで作るドロップダウンメニューのドロップ表示5パターンです。 コードの書き方は、どのパターンでも共通となるhtmlと CSSに加え、パターンごとに個別に設定するCSSを記述していきます。 共通部分になるhtmlとCSSを記述する まずは、共通部分になるhtmlを記述していきます。. CSSアニメーション 〜transform編〜 (812 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (386 view) CSS「background-clip」を使ってテキスト部分にのみ背景画像をつけてみよう! (333 view) Macのcaps lockがちゃんと光るようになった! (295 view). Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-.
Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。. CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション. 最高 タップ アニメーション Css Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi ぬるりと動くモーフィングアニメーションを採用したcssのみでスタイリングされたページ送りで美しいグラデーション背景もポイント see the pen page control animations by giuseppe.
Pan-x, pan-left, pan-right, and/or one of the keywords pan-y, pan-up, pan-down, のキーワードのうち一つと、加えて任意のキーワード pinch-zoom。;. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg…. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!.
January 21, 16 追記.

Css 落葉が舞うアニメーションエフェクト 綺麗 Benblog

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

マウスオーバーエフェクト 動くcssのためのメモ

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css Of Ash Style Ash Creative

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

要素を拡大 縮小させるcssアニメーションサンプル One Notes

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーション Transition編 01wave のブログ

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

使える Cssアニメーション 選 Sonicmoov Lab

Css オシャレな折りたたみメニューを作ってみる ベース編 Cssアニメーション M S Blog

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Css Of Ash Style Ash Creative

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Q Tbn 3aand9gcq9nzeekstz7i9mywiapkrgcns6ziawukg61a Usqp Cau

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Css3だけでアニメーションを作成する 日経クロステック Xtech

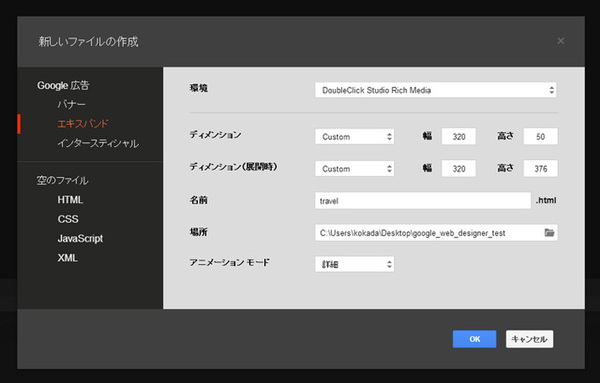
Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

Cssアニメーション ひとつの要素に複数のキーフレームを追加 ヨウスケのなるほどブログ

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gct6d4yiudh1wpxmyzkjjz9evoxe5 4lov7pgq Usqp Cau

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Css3 Cssを利用したアニメーション効果の参考サイトまとめ Web制作の知識紹介ブログ Makochin Web

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

Cssで作る 押したくなるボタンデザイン100 Web用

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css3で触るとふわっと変化するボタン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Cssボタンを演出する155個のhoverエフェクトまとめ

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Vue Jsのトランジションとcssで作るアニメーションの基本をサンプルでわかりやすく解説 By Arock Nyle Engineering Blog Medium



