Css アニメーション 背景 ループ

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス
Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Cssで背景100 表示で切れる時の解決方法 ヨシキミナトヤ Com

自動で無限ループする背景 Style01
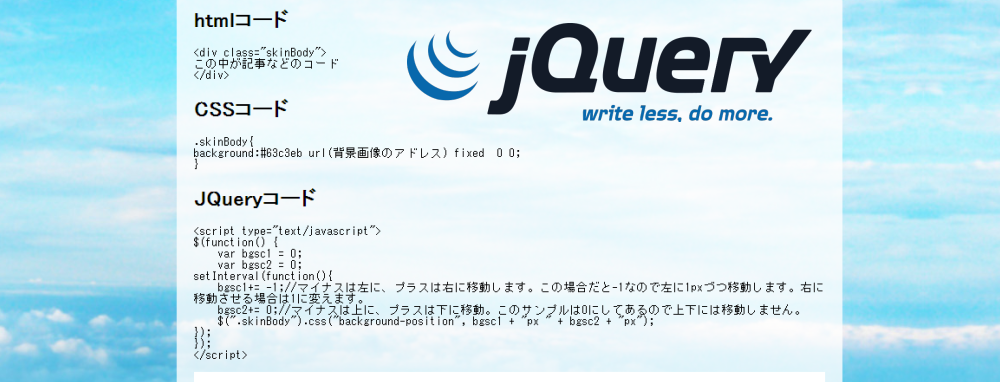
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply.

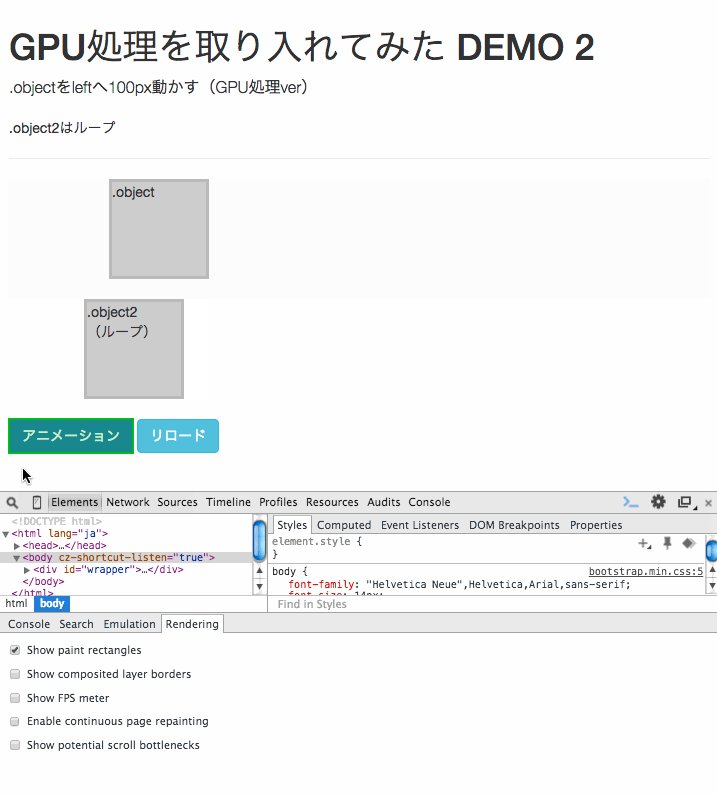
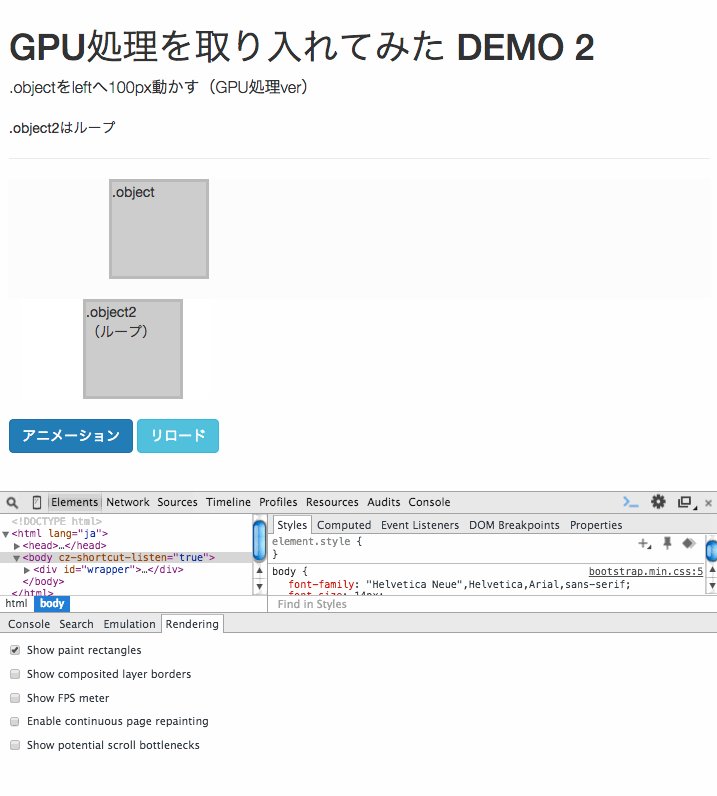
Css アニメーション 背景 ループ. 縦横に背景画像を繰り返して表示します。これが初期値です。 repeat-x 横方向にのみ背景画像を繰り返して表示します。 repeat-y 縦方向にのみ背景画像を繰り返して表示します。 no-repeat 背景画像を一回だけ表示して繰り返しません。. 複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。.
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 背景の動画素材集 - PIXTA(ピクスタ) 背景の動画素材を点ご紹介しています。(4k、hd動画もあり) ピクスタでは. See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen. CSSのアニメーションは最初の例と同じです。img タグの部分を ul に変えてください。ul 内の横並びなどのスタイルの設定の詳細は省きます。 適宜調整してください。 リンク要素を並べてループさせる場合、このままでは流しそうめんのようになってしまうので、クリックしやすいようにマウス.
学習した内容:タイトルシーケンスにループする背景を作成する セルパターンエフェクトにより、イントロやタイトルシーケンスに独自のアニメーション背景を作成できます。 カラーマットの作成 任意の長さにトリミング. Bgscroll 10s linear infinite;でアニメーションを設定しています。 1回のアニメーションがs(秒)でイージングなしで一定、無限に繰り返します。 今回は縦スクロールですが、横スクロールも可能です。 デモページ. 上などに背景画像があるだけなのに、 いざ印刷してみたら印刷した全てのページに同じ背景画像が入っていたりします。 それで文章が読みづらくなければいいのですが、ヘッダーに帯で色をつけた.
こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。. Wordpressのテーマ"Divi"でつくってあるなら プラグインの設定と被る可能性があります。 css アニメーション 背景 ループとかで探すとやり方書いてあるから そちらの方が良いかも. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. 最近のスタートアップ企業のウェブサイトでよく見かける、企業ロゴがぐるぐる回っている無限ループスライドショー。 CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐 …. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
Svg 背景(bg)を css で全面表示させる設定をします。. Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション. CODEPENで確認する CSS Animation Easing by NEXMAG on CodePen.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m.

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive
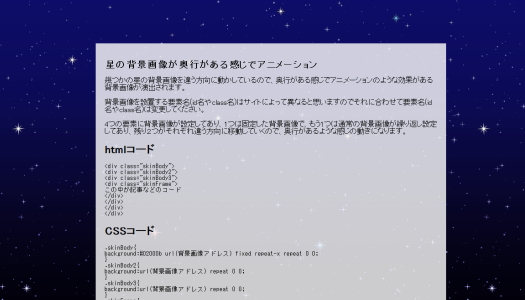
Jqueryで奥行きのある背景スクロールを作ってみる Webopixel

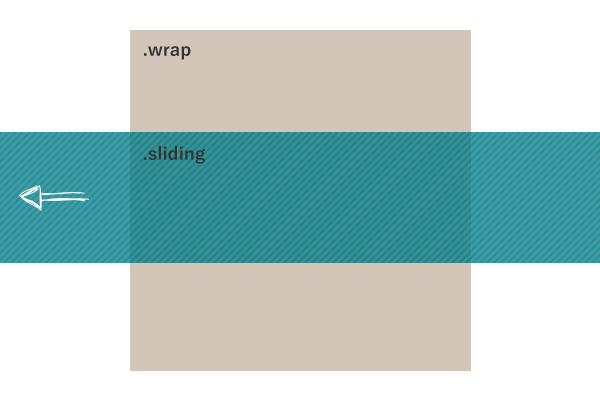
背景のストライプをループさせるアニメーションの作成方法 Yaznote

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

Cssのbackground Imageで左右に別々の背景画像を表示する方法 Into The Program

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcrtukb1prviidpzo5bqmmvkupzchv91udsykq Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

繰り返し背景を全面表示してアニメーションする

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

自動で無限ループする背景 Style01

パララックス効果が秀逸なwebサイト 作り方まとめ

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

アニメーションや動画を使ってホームページに動きをつけよう Tree

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

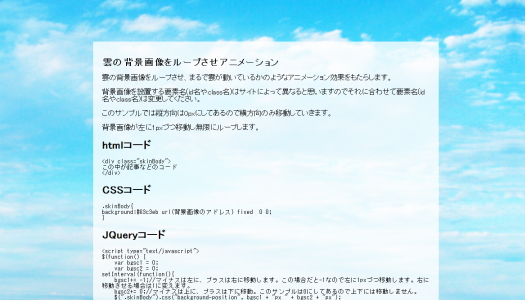
Css3でつくれちゃうアニメーション ループして流れる雲

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

スクロールを促すシンプルなループアニメーション Nakazi Lab ナカジラボ

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

Css3でアニメーション 初歩の初歩 Tips Note By Tam
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

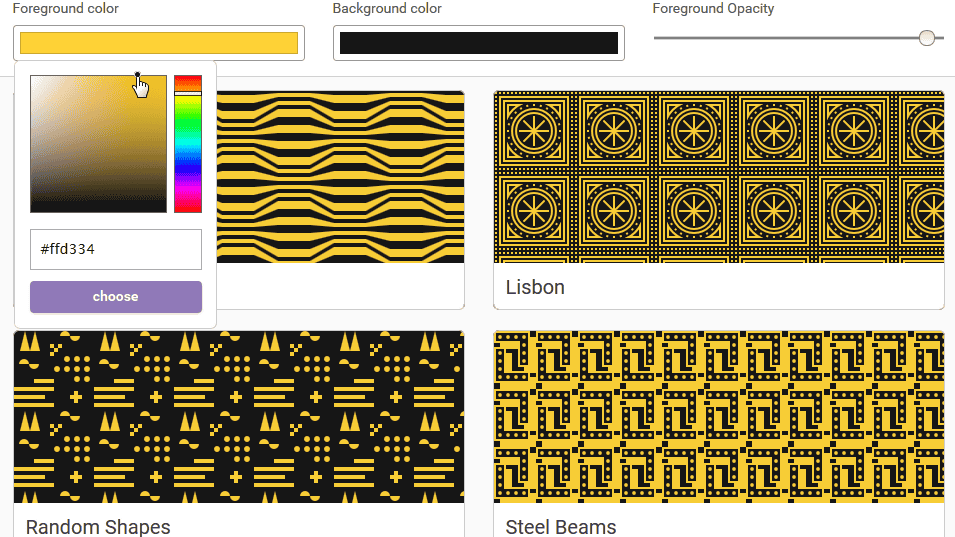
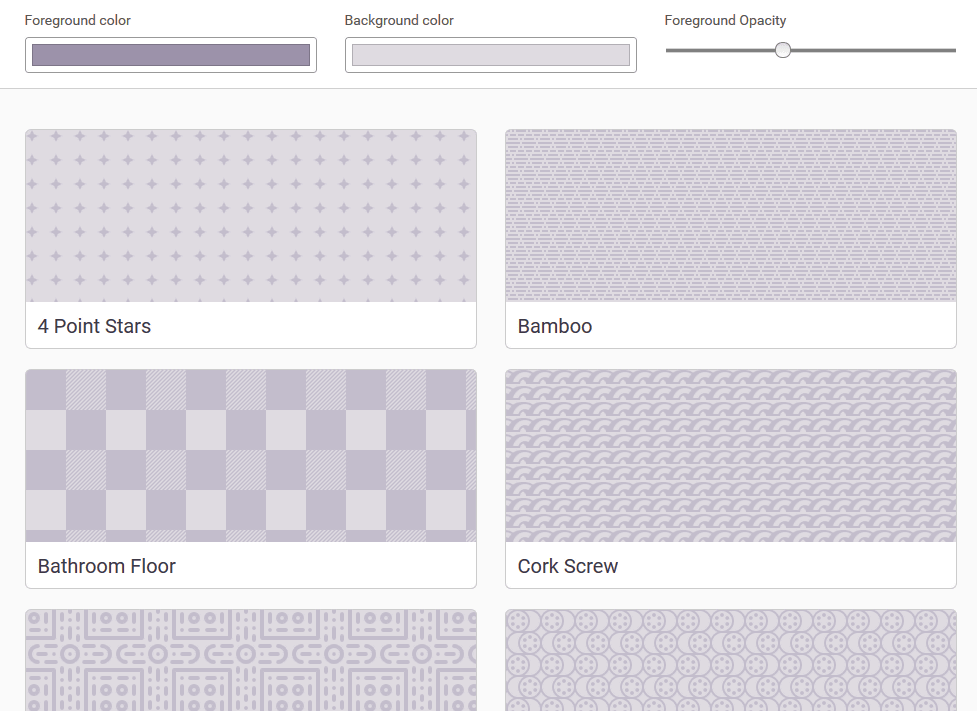
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio

Cssのグラデーション Linear Gradient の使い方を総まとめ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau
Svgで画面全体に斜め線や曲線を引く Webopixel

Css 要素を回転させる方法 By Takumi Hirashima

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと
Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Cssのみでループして流れる画像を設置する方法 Techmemo

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

小刻みに震えるcssアニメーションサンプル集 One Notes

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Cssアニメーションtransitionとanimationのまとめ デザインやwebに関する情報を発信する まるログ

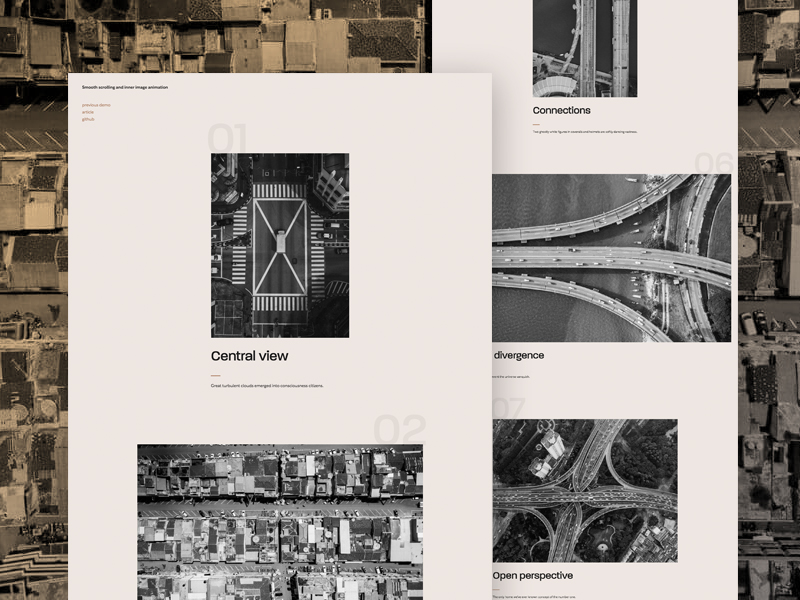
画像にアニメーションを加えて Webページのスクロールを滑らかにしてみる Workship Magazine ワークシップマガジン
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Cssで背景ループのアニメーションを実装する Cly7796 Net

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Css3 Keyframes と Animation 関連のまとめ Qiita
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel
Svgで画面全体に斜め線や曲線を引く Webopixel

Phina Jsを使って横スクロールアクションもどきを作ってみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

Jquery スクロールするとフェードインで表示されるアニメーションの作り方 Into The Program

Cssだけでつくるキラッと光るボタン Nakazi Lab ナカジラボ
Jquery Css3で雲をゆらゆらさせる Webopixel

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

カタチップ コーディング初心者やwebデザイナー エンジニアへ簡単な実装テクニックを紹介する学習サイト

無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる Hero Patterns Gigazine

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

Cssだけでズームしながらふわっと表示が切り替わるスライドショーを作る 株式会社しずおかオンライン
Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes

マウスオーバーエフェクト 動くcssのためのメモ

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

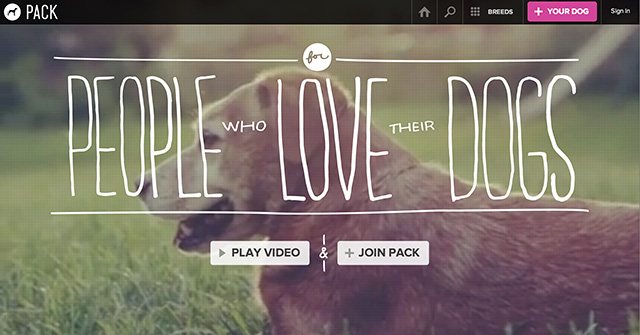
動画をヒーローイメージのように画面いっぱいに背景表示させるcss Hpcode



