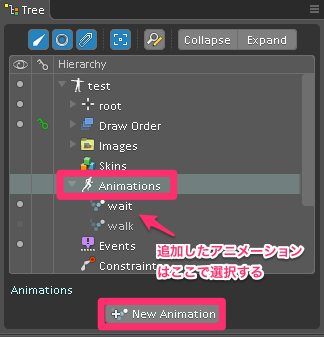
Spine アニメーション 再生

Spine ボーンアニメーション とは Gamemakerstudioにおけるアニメーションの新機能について

Spine 初心者向けチュートリアル インストールから使い方まで解説 Cgメソッド

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

Spritestudio 2dアニメーション制作ツールのspritestudioを使ってみる ー紹介編ー Binto Laboratory

Spineの使い方チュートリアル 1 フレンズひらたソフト

Spineランタイム アニメーション再生タイムライン トラック の構成 Qiita
Spineの良い所は、Spineデータを扱うランタイムを多彩に用意してくれている所です。 本当に色々な環境のランタイムがあるのですが( 具体的なランタイムのDLはこちら )、ここでは2Dゲーム制作ライブラリの一つであるCocos2d-x上で再生してみます。.

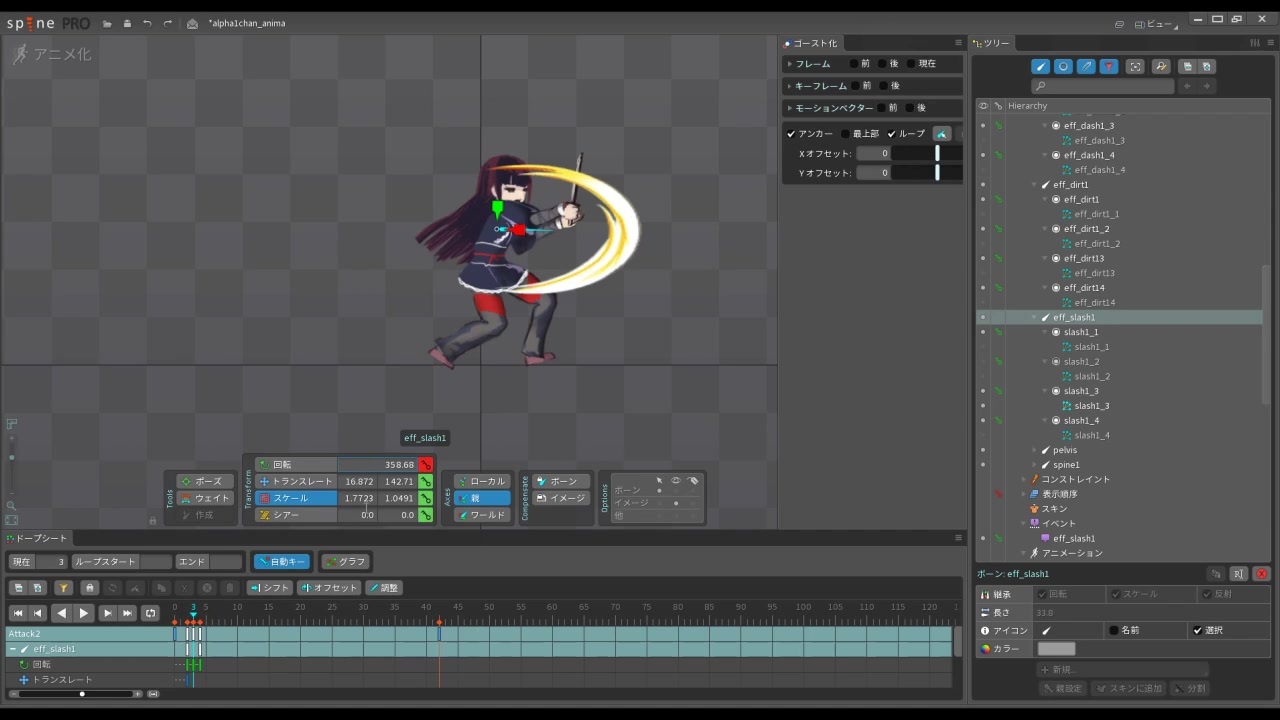
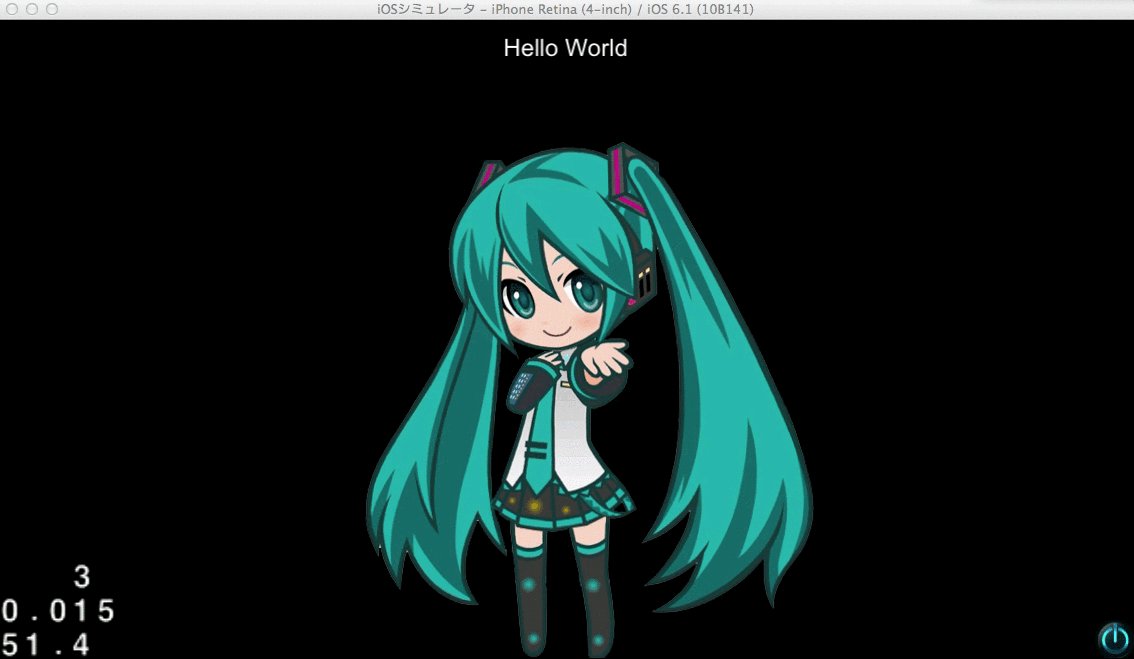
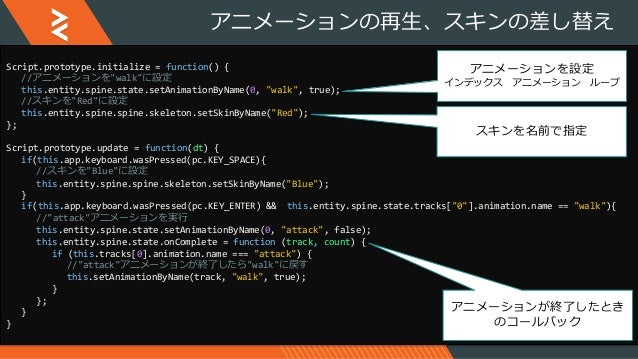
Spine アニメーション 再生. Spine は 2D アニメーション専用に開発されたソフトウェアで、魅力的なアニメーションの作成、そして完成したアニメーションのゲームへの統合に効率的なワークフローを提供します。. Image_speed:アニメーション再生速度 (※1) image_index:再生中のSpineアニメーションフレーム数 (※2) image_number:再生中のSpineアニメーション フレームの総数 (※2) ※1 image_speed に "0" を指定するとアニメーションを停止することができます。. たったこれだけでSpineで作ったアニメーションが再生される! SetAnimationの中身もTrackIndex, Spineで作ったAnimationの名前, ループするかどうか を書けばいいだけなので分かりやすい! 走りアニメーションを再生中に攻撃アニメーションも再生したい場合.
Spineって? Spine - Trailer - YouTube Spineという名前を聞いたことがあるだろうか?Spineはゲーム向けに作られた多機能な2Dアニメーションソフトウェアで、ここ数年、特にインディーゲーム、モバイルゲーム界隈で俄かに注目を集めつつある。最近では開発規模の大小やプロアマを問わず導入事例が…. Spine ゲーム用 2D アニメーション ソフトウェア. AmazonでフーモアのSpineではじめる2Dアニメーション入門 (I・O BOOKS)。アマゾンならポイント還元本が多数。フーモア作品ほか、お急ぎ便対象商品は当日お届けも可能。またSpineではじめる2Dアニメーション入門 (I・O BOOKS)もアマゾン配送商品なら通常配送無料。.
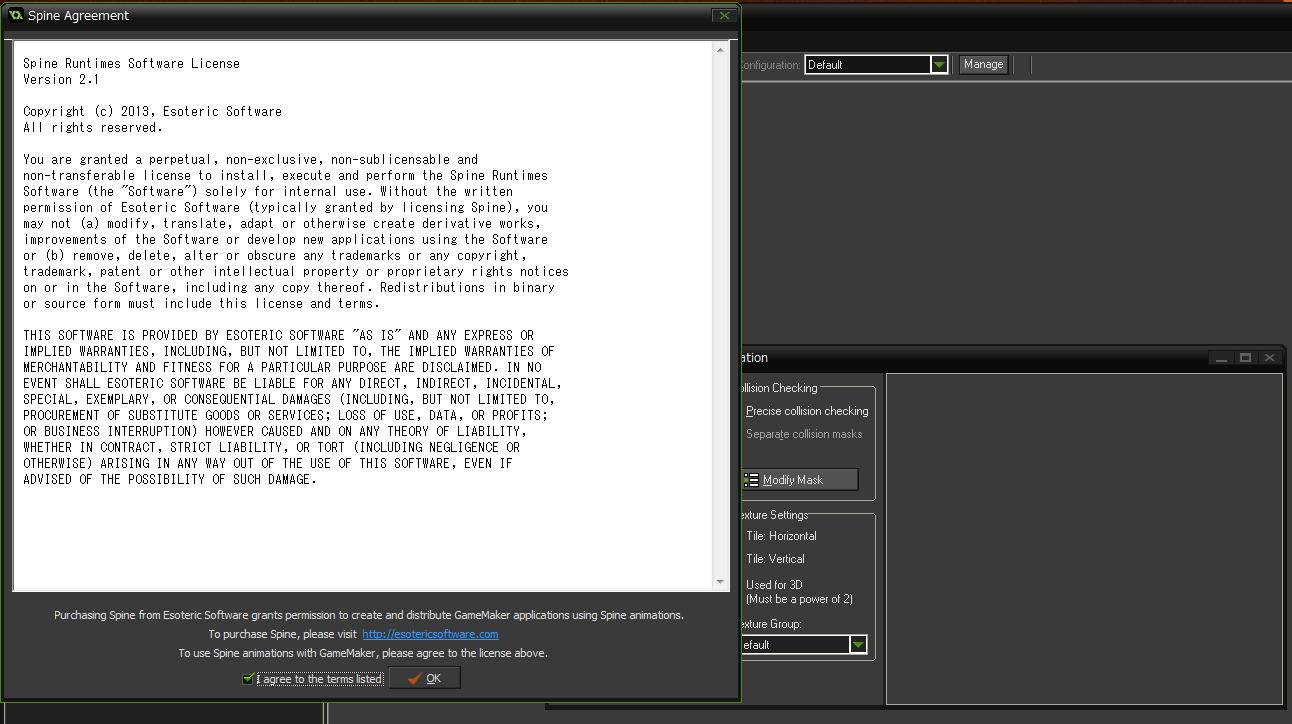
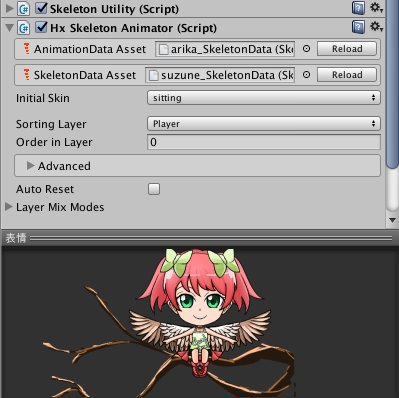
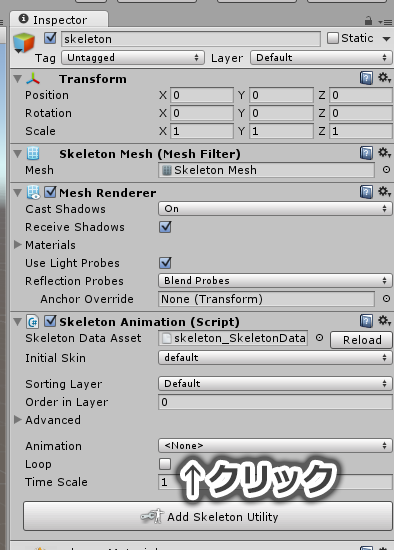
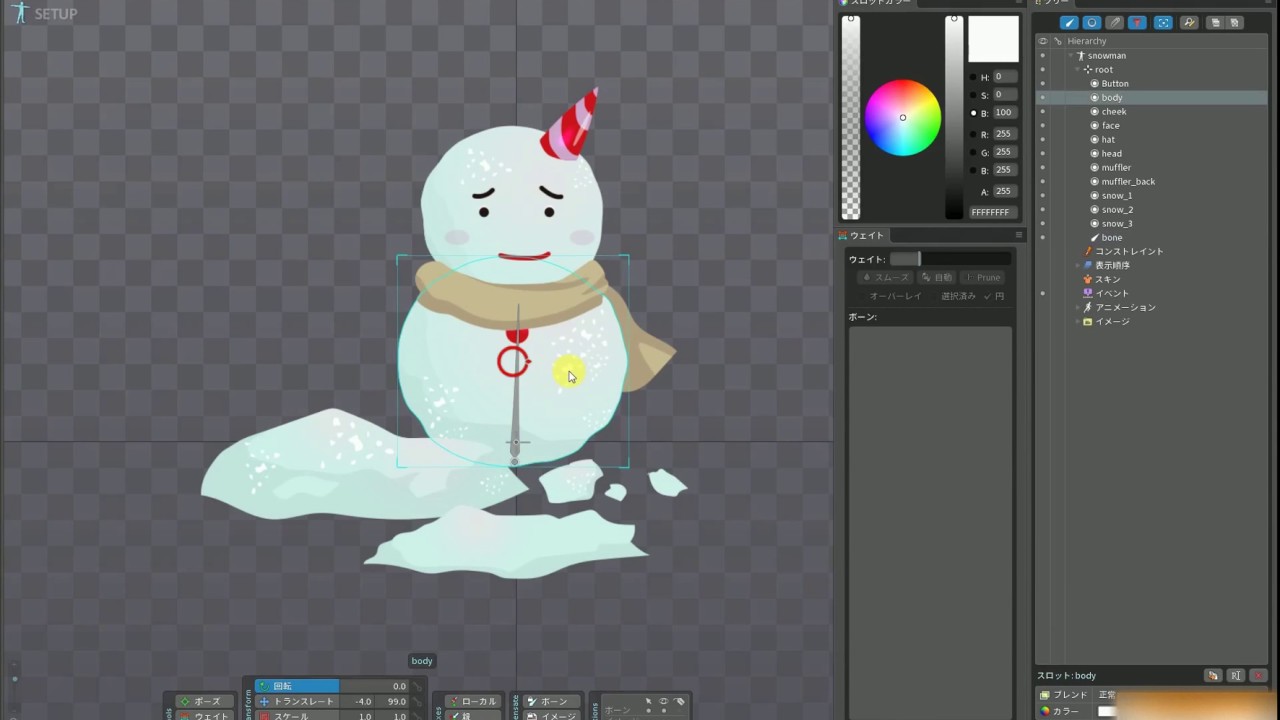
アニメーションの再生方法について、以下図のようにSkeltonAnimationを例として説明します。 SpineデータのオブジェクトのInspectorの中にある、「Skelton Animation」で「Animation」の項目を変更すると該当の再生できます。ループさせる場合は. GameMaker:Studioにおける Spineの制御 † Spineの基本的な再生方法 †. Spineアニメーションの表示を行うプラグイン - MpiShowSpine.js(作者:奏ねこま様)とは、ヘルプによると“概要Esoteric Software社のSpineアニメーションファイルを読み込み、表示する機能を提供します。使い方※事前準備、制限事項、プラグインパラメータ、プラグインコマンドをよくお読み.
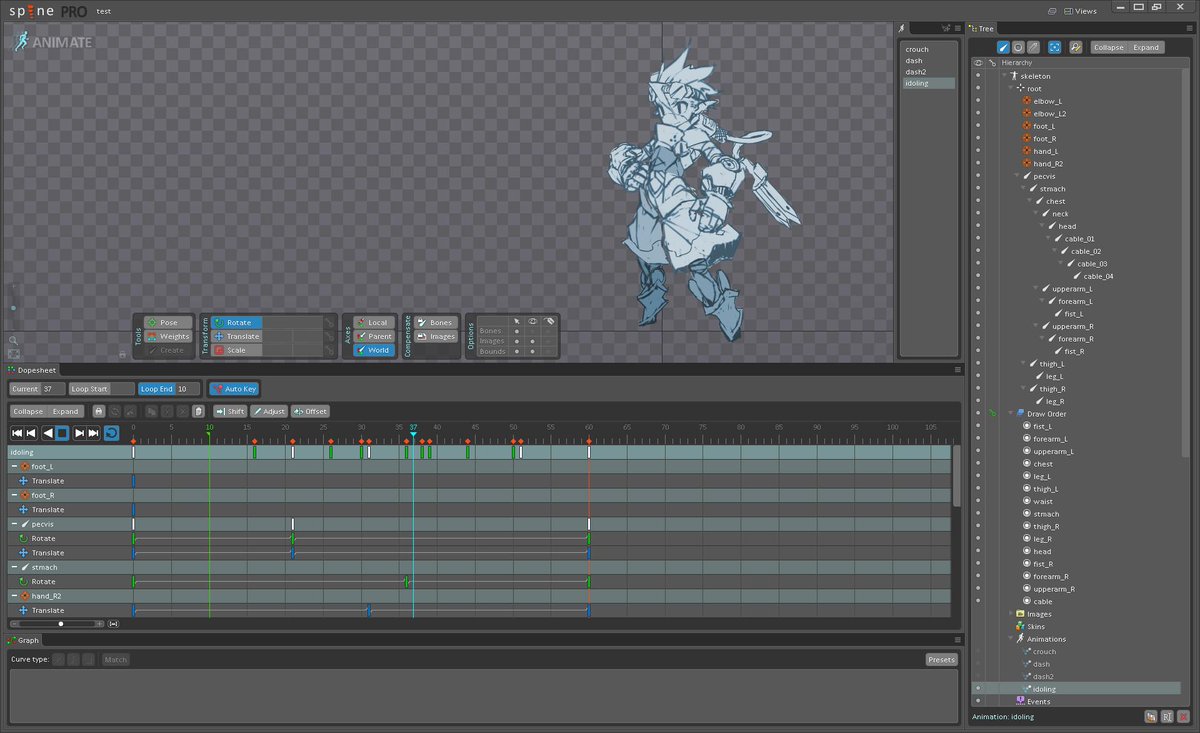
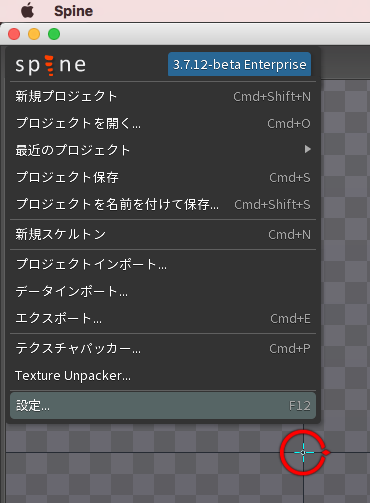
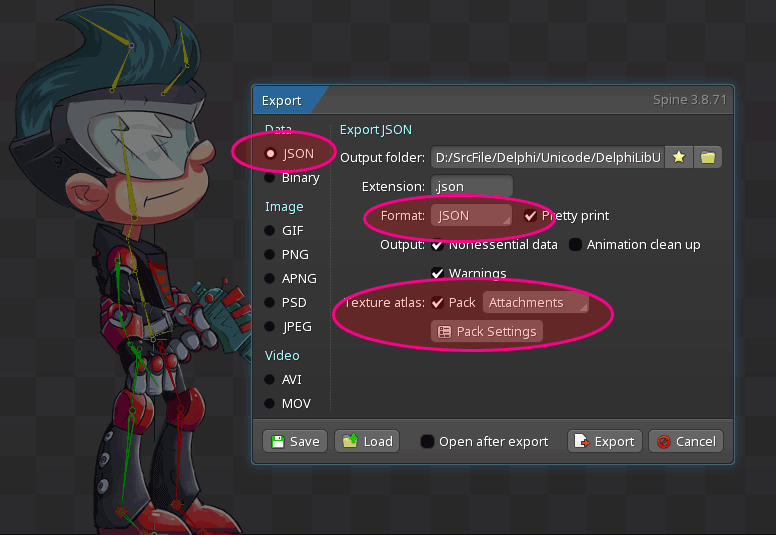
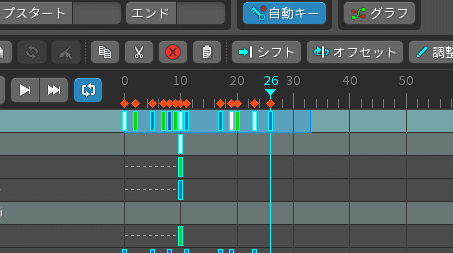
* Version 1.10 パーツのモザイク化機能を追加 * Version 1.09 アニメーションのランダム再生機能を追加 * Version 1.08 Spineのイベントによる音声再生に対応 * Version 1.07 MadeWithMv.jsとの競合対策 * Version 1.06 セーブ時に表示してい. その上でゲーム再生するとウサギが動いているはず。 using Spine と using Spine.Unity は記入漏れしやすいので注意。SetAnimation関数の第一引数がアニメーション番号で、第2引数がアニメーション名、第3引数がループさせるか否かだ。. アニメーションがブツ切りになっている場合、この線がつながっていないと思うので注意しましょう〜 再生して動きの確認もした、よし書き出そう!ってときには 画面左上のSpineロゴをクリックすると、「Export」っていう項目があるのでそれをクリック.
AnimationStateはTimeline API上で構築され、逆再生以外のほとんどのアニメーション再生ニーズを満たします。 逆再生が必要な場合、Timeline APIを直接使用するか、Spine内でボックス選択 scaling を使用してアニメーションを複製し、逆にします。. 「こま」さんという方が、遂に遂にツクMVでspineが動くプラグインを配布されたようす、しかもリプライツリーを辿ってみるとメッシュ変形もサポートしてるらしい!( pixi.jsではspineのFFD補完をサポートしてないぽい - RPGツクール素材メモ とはなんだったの. UnityでSpineを再生しています。 Obj.GetComponent<SkeletonAnimation>().state.SetAnimation(10, Anim, Loop);.

クリエイター 絵描き のサイト制作に活用したwebアニメーションの覚書 1 クリエイター向けwebアニメーション覚書

Spineアニメーション 株式会社befool

U1uoo2ufzl 3tm

アニメーション リターゲット Unreal Engine Documentation

Spineの制作支援するツールを紹介します Spine Assist Tools Layers To Png Adv Imgsequence2spineのご紹介 Youtube

Spine Pixi Jsでslots切り替えのアニメ Rpgツクール素材メモ

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Spineでアニメーションを作ってみる Qiita

ウェブテクノロジ アニメーションツール Optpix Spritestudio Ver 6 4公開 Gamesindustry Biz Japan Edition

Spineでアニメーションを作ってみる Qiita

Q Tbn 3aand9gcrkyxkd Jgag2acvkmv2uzvcugmrst0 Zyy Q Usqp Cau

黒騎士と白の魔王のキャラクターの作りについて Grani Engineering Blog

Runtime Md

Spineではじめる 動くイラスト制作 第1回 Spineを使うと 何ができるのか 連載 Cgworld Jp

Q Tbn 3aand9gcqdrp1a0sxupyxqxm Irjyawqgvi1hgdn 6pg Usqp Cau

Spineの使い方チュートリアル 2 フレンズひらたソフト

セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Social Game Info

Q Tbn 3aand9gcrppcon Bq9qr8wzt3rcpxlhvzdywkfaujg3g Usqp Cau
/assets/images/4543486/original/XxEsuGZwUSrfs_FFI2v0okDPLPHOMjS8945A-iRoqbJmz_gTdCcIB6JoZDaVX9TfL8Aq5lYY_e6ygExgOuqGEtCGhdtWWzzgiB74YRWoXotzER36IphkjXAI8ZfaMaFFQ64Gw5eQ?1580351396)
Creative Blog 24 Spineに関するスクリプトのtips Creative Blog

心に強く訴えるspine アニメーション 再生

やっと Spineでアバターモーション8 アニメーション ゲームとごはん

はじめてのspine 005アニメーションの基本 初心者向け Youtube

セミナー Spineアニメーター向けイベント Spiners Meetup Vol 1 レポート 提供 G2 Studios Social Game Info

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

2dアニメ制作 Spine Spritestudio ならおまかせください 株式会社タスキブ

心に強く訴えるspine アニメーション 再生
Spineアニメーションの基礎を完全攻略 Spineではじめる2dアニメーション入門 刊行のお知らせ 記事詳細 Infoseekニュース

Spineでアニメーションを作ってみる Qiita

Spine Demos

Ntny V Twitter Spineは大分直感的で具合が良い感 W 適当に絵描いて仕込みして動かすまで半日程度 Unityにそのまま持って行ける上にikとかもちゃんと制御できるしオマケに安いのでスプライトアニメーションツールとして結構オススメできそう Http T Co Bgudoustus

ブラウザ上でアニメーション制作 Nima を使ってみた

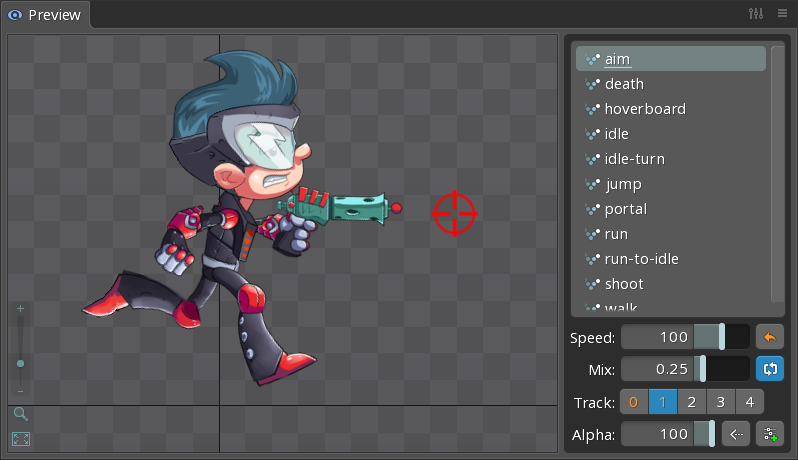
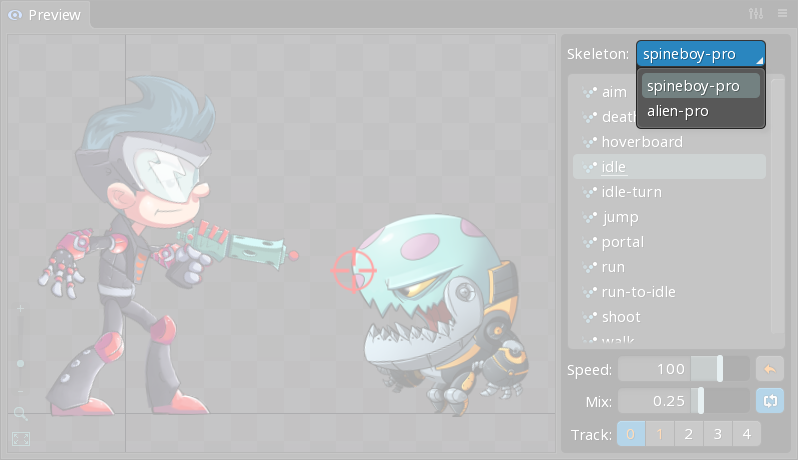
プレビュー Spineユーザーガイド

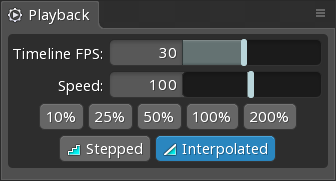
再生ビュー Spine ユーザーガイド

Spine Spineデータをunityに取り込む Macer Memo

10件 Live2d おすすめの画像 モーション アニメーション ポピパ

Spineアニメーションを Unityの画面で確認してみよう イラスト制作 漫画制作の株式会社フーモア

Spine Live2d制作はお任せ下さい デジアール

Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog

Readme Md

その他外部アセットの対応 例 Spine Unity用ビジュアルノベルツール 宴

2dアニメーションツール Spine の使い方 2dgames Jp

心に強く訴えるspine アニメーション 再生

Spineランタイム アニメーションの再生スピードを調整する Qiita

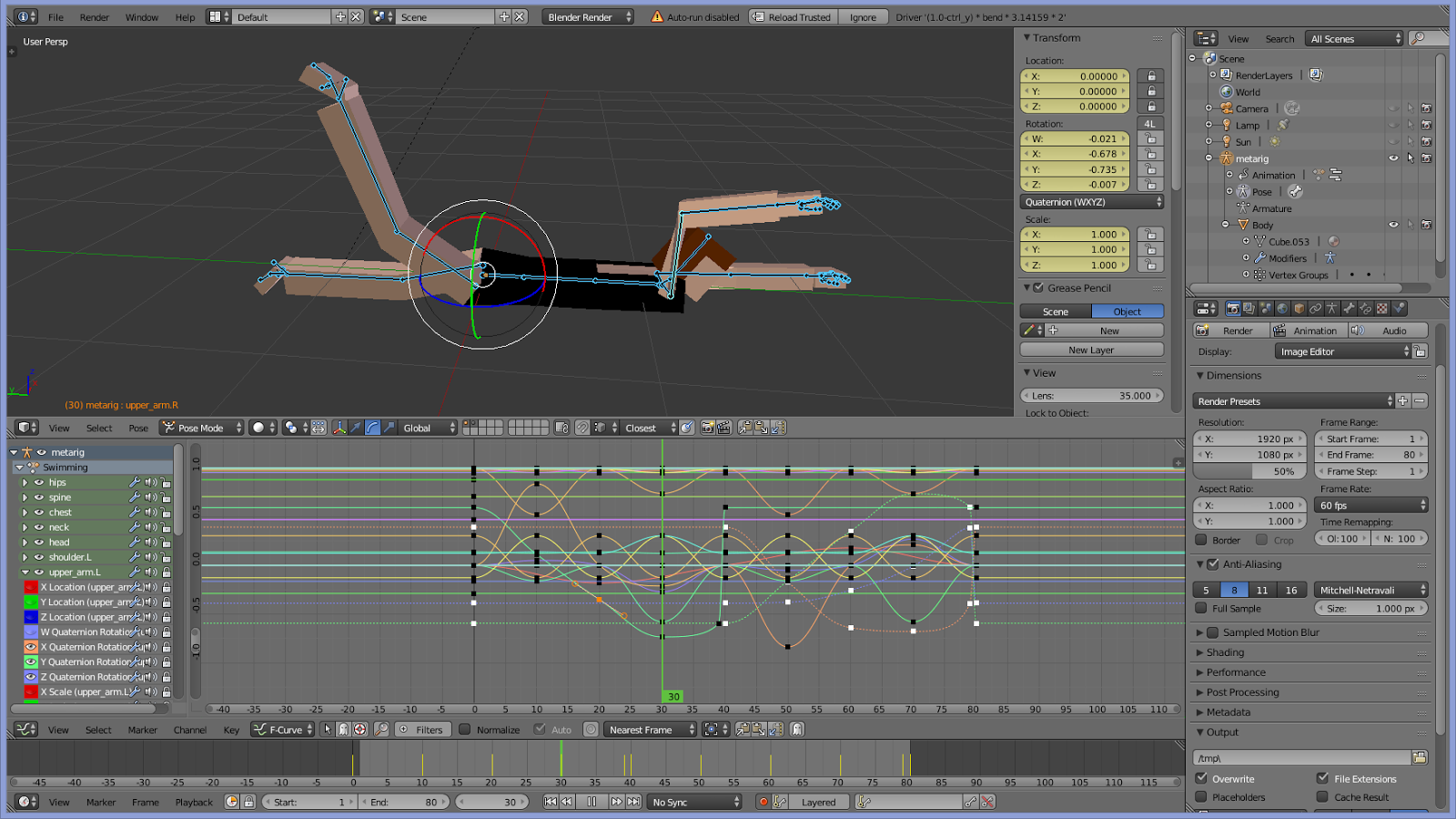
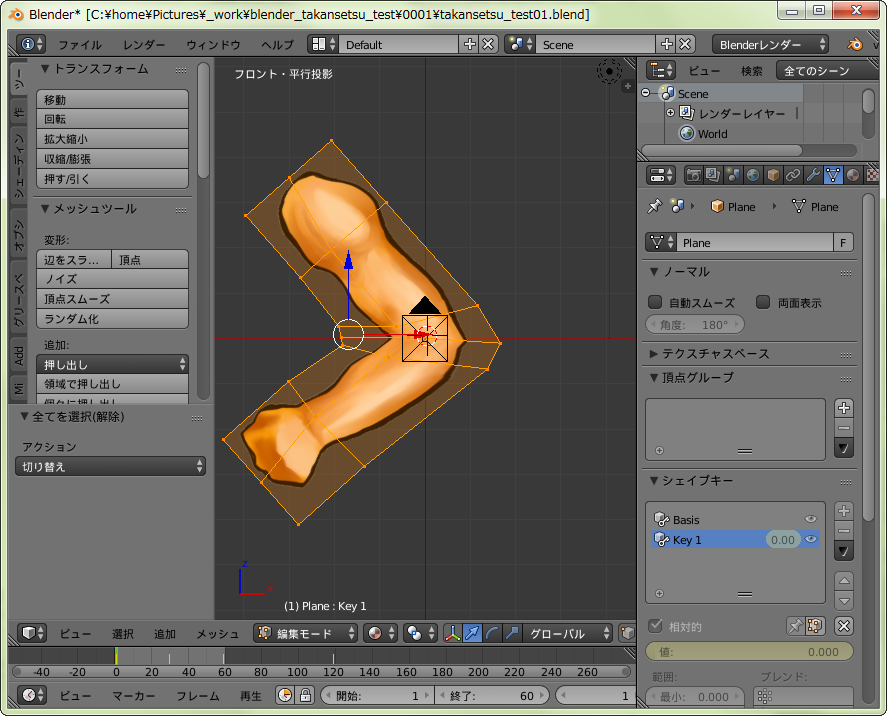
Mtk S Blog Blenderで作ったアニメーションがunity3dで違う動きをする原因と直し方

Q Tbn 3aand9gctkjgwzv1vgzyzbz3wdtlnpmk4mn9 Dyqczsw Usqp Cau

心に強く訴えるspine アニメーション 再生

Spineデータを作成してからゲーム導入までざっくりと

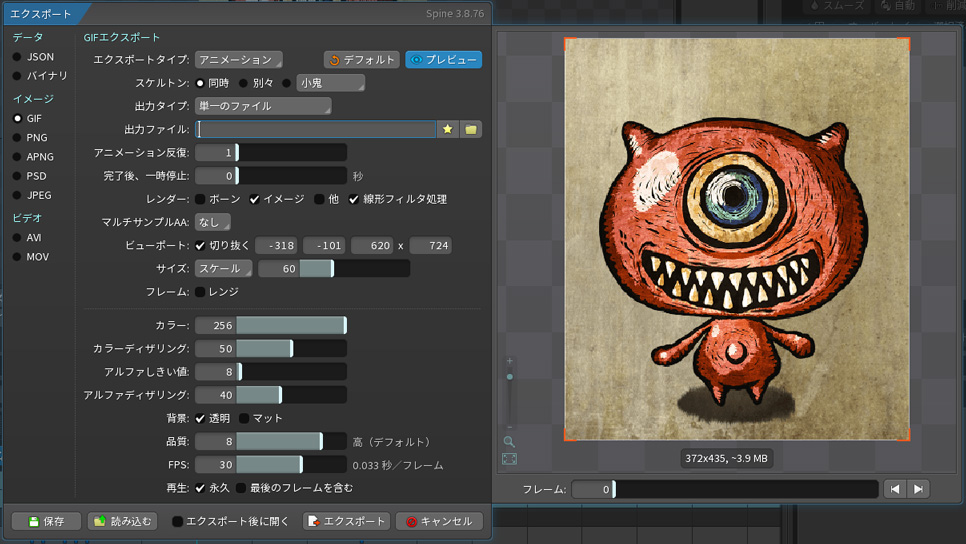
花蟲 おお しばらく見ないうちにspineのgifエクスポート機能が高性能になっていた

Q Tbn 3aand9gcs4ni1nzbjlspjoocuomft6qimchrntkqg6oq Usqp Cau

Spineでアニメーションを作ってみる Qiita

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

Mieki256 S Diary Blenderでspineの処理っぽいことをまだ実験してるところ

Spineの使い方覚え書き 5 エフェクトの追加とモーションの分割 ニコニコ動画

Spineアニメーションを Unityの画面で確認してみよう イラスト制作 漫画制作の株式会社フーモア

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

やっと Spineでアバターモーション8 アニメーション ゲームとごはん
Spine Demos

簡単なアニメーションを作ってみる

Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog

心に強く訴えるspine アニメーション 再生

Spineでの試作と雑感 Yprops Com Notes

Spineでインポート時にanimatorcontrollerとreferenceassetsを自動で作る Gcrest Developers Blog

Readme Md

Spineでアニメーションを作ってみる Qiita

2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note

Spineプレビュー機能 Savepoint ヘルプ

2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note

Q Tbn 3aand9gcswpkxhu0ax7utxsko8ezq7ixioishr7kidgw Usqp Cau
/assets/images/4543485/original/jgVlA6e8oKrbXFjcvMP_p3EoTrSgOEfC73_OJSgIR4GMi_r_bIdCMF1wZ611dNkSzTkURSWMJltSJQtMFhVQ7IEYta94e8KKKTRnj8EMTF4QXrcwJjNv3N9joixGoT577jQp_I_H?1580351395)
Creative Blog 24 Spineに関するスクリプトのtips Creative Blog

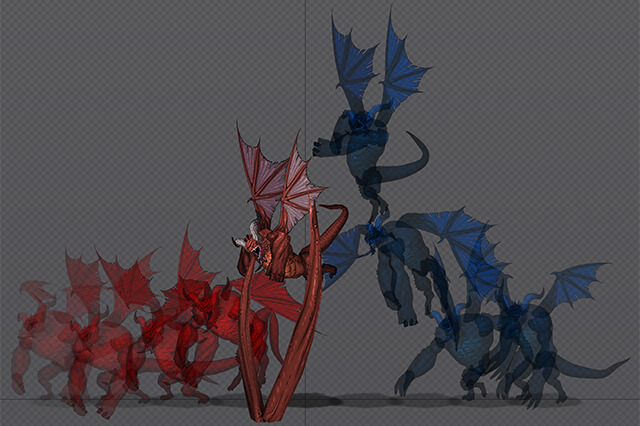
Spine Workflow Animation Reference Character Design Inspiration Animation Process

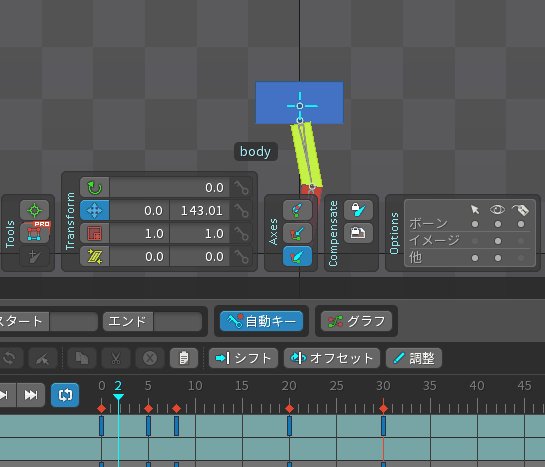
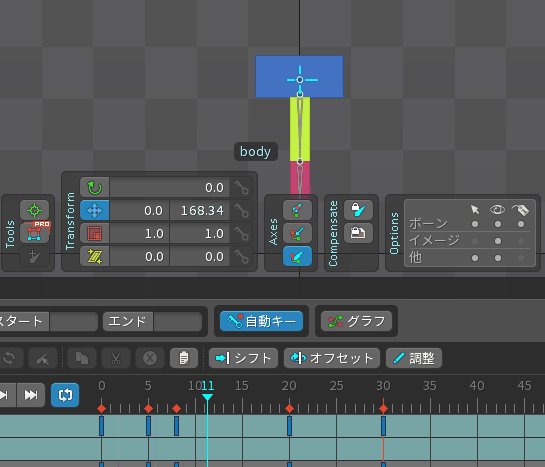
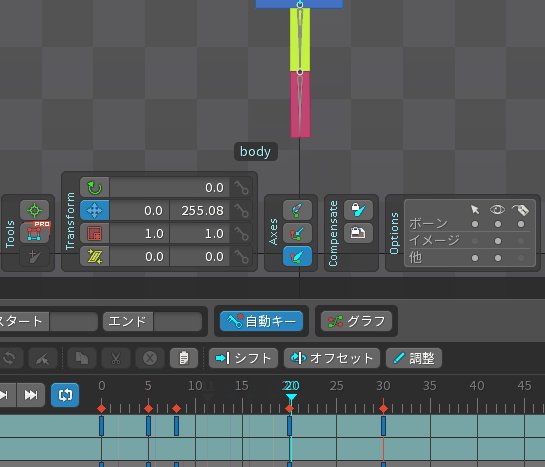
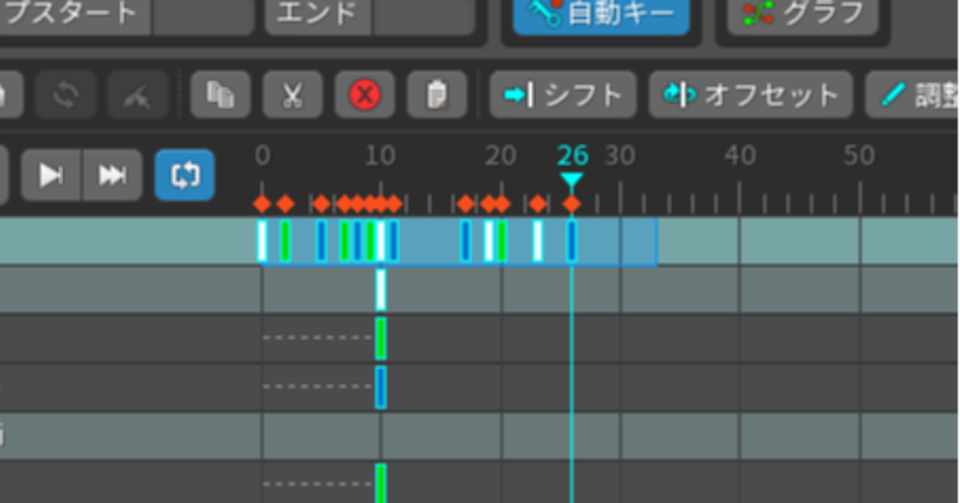
Spine小技 アニメーションキーを全て反転させる アップルパイ Note
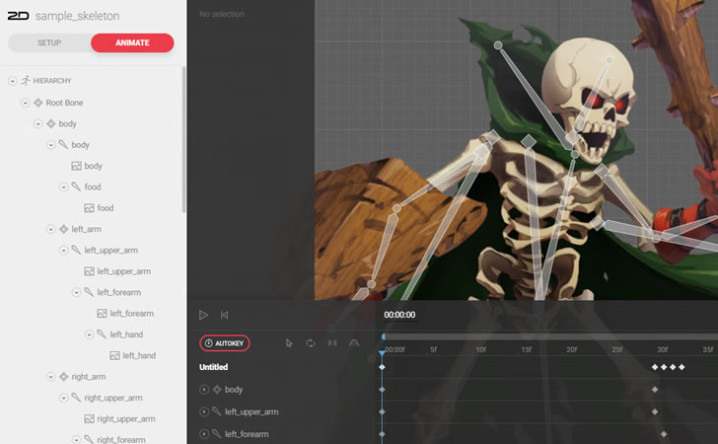
Getting Started With Unity S 2d Animation Package2d Animation パッケージスターティングガイド Unity Technologies Blog

U1uoo2ufzl 3tm

プレビュー Spineユーザーガイド

アニメーションまでの超基本的なワークフロー Spineってなんだよ

Q Tbn 3aand9gcr7fmgv0pas Cwl2xava6v6frbogsxgdfsbvw Usqp Cau
2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note

2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note

Spineの使い方覚え書き 5 エフェクトの追加とモーションの分割 ニコニコ動画

Spine小技 アニメーションキーを全て反転させる アップルパイ Note

プレビュー Spineユーザーガイド

Spine講座 第1回 クリエイティブハウスポケット公式ブログ

Spine小技 アニメーションキーを全て反転させる アップルパイ Note

Q Tbn 3aand9gcq0zbmkws 2kapmhrclzo26mora Awdlituuw Usqp Cau

Spineでgf 仮 のガールを動かしてみた メイキング1 2 Spine基礎編 Cyberagent Developers Blog

キャラモーションスタジオ Spine 2d モーション制作を得意とするスタジオ

Playcanvas 2d機能とライブラリ組み込みのいろは Playcanvas運営事務局 Gtmf 18 Tokyo

Q Tbn 3aand9gcrfb9nj9ngtmxubrzfecmpd6d3w Mm7alluwq Usqp Cau

Spineでつくる2dイラストアニメーション イラスト を ボーン で動かす I O Books フーモア 本 通販 Amazon

Spineではじめる 動くイラスト制作 第1回 Spineを使うと 何ができるのか 連載 Cgworld Jp

Qiitaの図

2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note

2dスケルトンアニメーションとしてのspineをunityに導入するまでの流れ Kikki S Tech Note



