Css アニメーション 背景色

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Q Tbn 3aand9gcqss1whclt Xz4zc5egvuenrl8oglezrfezuw Usqp Cau
See the Pen Only CSS:.

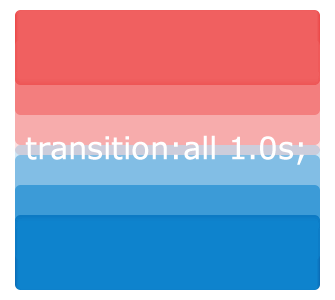
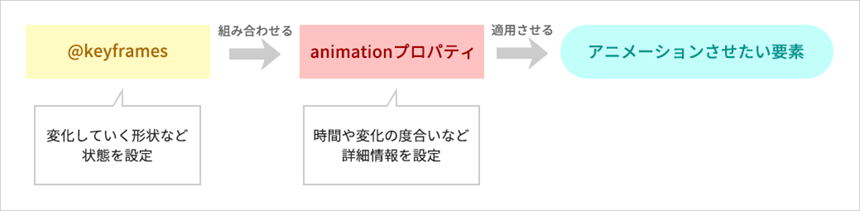
Css アニメーション 背景色. マウスを重ねると、背景色がふわっと変わりますね。 通常、マウスを重ねた時のスタイルは :hover 擬似要素で指定しますが、:hover にスタイルを指定しただけだと背景色が単純に切り変わるだけなので、ふわっと変わるようにCSSにアニメーション的な指定を追加します。. 要素の背景色を変化させるcssアニメーション 要素の背景色を変化させるのに@keyframesでbackground-colorプロパティを変更しています。 See the Pen CSS Background color change animation by yochans ( @yochans ) on CodePen. BgAnime s infinite linear;.
ただしjQuery独自のものなので CSSでは :animated が使用できない ことに要注意. See the Pen GgmbBv by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
このheightは背景色の高さにあたります。 demo.cssでは、背景色を全画面表示させるため、height:100vh;を指定していました。 ですが、mobile.cssでは、全画面表示ではなく「 auto 」にして内包する.contentの長さにより可変するようにします。. ※背景色が違う色に変わる時は画像を作り直さなければいけなくなるので注意! はたまたjsでアニメーションを入れればカラフルに色が変わるようなことも可能に。 おそまつ! ~ Qiitaで毎日投稿中!!. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 ….
CSSのみでbodyタグの背景色をアニメーションでじんわり変化させています。 サンプルはSassで書いていますがCSSで抜粋すると下記になっています。 ``` body { animation:. こんにちは!ライターのナナミです。 WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか? こういう色にしたいんだけどどうすればいいのかわからない… なんて人もいるかもしれませんね。ということで今回は背景色を指定するbackground. 背景色が緑色からオレンジ色にアニメーションで変化しています。また、幅が250pxから500pxにアニメーションで変化しています。 transitionプロパティでは、 変化にかかる秒数 と 変化の仕方 を指定しています。 幅だけをアニメーションで変形 HTML.
CSSアニメーションGPU処理サンプル(transform) 逆にアニメーションにleftプロパティなどを使用するとPaintが連続して発生するためアニメーション部分の背景色が緑になってしまう。 left使用の方はアニメーションがスムーズに動作しないのでtransformを使用した方. 炎が作れるなら、太陽だって。 灼熱の太陽フレアをデザインしてみました。 子要素に背景色ではなく border を指定する事で、太陽表面から飛び出した火柱を表現しています。 まとめ. Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen.
文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. 背景色が左右または、上下からスライドするようなアニメーションです。linear-gradient で背景色を、background-position でアニメーションの方向を指定しています。 背景色を左から右にスライド. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
用途としてはセレクタ内でアニメ中の要素だけを選択する場合などに使います。 例えば次は div要素のうちアニメーション中のものだけ背景色を変更 するコード例. :hover擬似クラスとCSSアニメーションを組み合わせることで、ボタン要素などの簡易的なマウスオーバーアニメーションを実現できます。 1秒かけて背景色がアニメーションするボタン HTML <button type=". CSS3で新たに追加され、 時間によるプロパティの変化を表現します 。 これはアニメーション効果の一つですが、複雑なデザインや時間的変化を表現するというよりは、非常にシンプルに2点間の変化を表現する時に適したCSSプロパティです。.
Hover時・active時にに背景色がアニメーションして変わるbutton要素のサンプルです。 See the Pen css-transition-button by beco ( @becolomochi ) on CodePen. 続いてクラスセレクタbkcolor_blackの背景色を黒色に変更しましょう。 CSSプロパティは『background-color』、値は『#000』、もしくは『#』です。 『background-color』のデフォルト値は『 transparent 』(透明色)となっています。.

マウスオーバーエフェクト 動くcssのためのメモ

簡単なcssで背景色をふわっと変化させる方法 株式会社ゼロワンアース

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssアニメーションtransitionとanimationのまとめ デザインやwebに関する情報を発信する まるログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

Cssで背景ループのアニメーションを実装する Cly7796 Net

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

ちょい足しcss Transitionでhover時ふわーっと背景色を付ける Redline Magazine

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssで水面のようなアニメーション ザリガニデザインオフィス

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssで作るボタンのホバーアニメーション コピペ可 Coding Note

Cssのグラデーション Linear Gradient の使い方を総まとめ

使える Cssアニメーション 選 Sonicmoov Lab

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

Cssアニメーション 画像をhoverするとグラデーション背景が閉まるアニメーション Twinzlabo

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

背景色によって文字色が変わる 流れる文字のcssアニメーション実現方法 Qiita

ボード Cssアニメーション のピン

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

Cssホバーアニメーションの使える引き出しを増やそう Tree

Transitionを使ってエフェクトをつけてみる マークアップブログ

Cssとjqueryでサクッとアニメーションを実装する Webism

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

Cssアニメーション Transition編 01wave のブログ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gctw0lbxzqjex Btluzu0njlcghlzjk8hjchrg Usqp Cau

Cssだけでスライドアニメーションする横棒グラフ ヨウスケのなるほどブログ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Q Tbn 3aand9gcrwmliumvv 2v Eouoxugnf5fwxkx6ope7vua Usqp Cau

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Cssで背景をグラデーションにして動かす方法 Weblabla Web制作で使える小技集

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

Css3アニメーションをらく に実装 オンラインツール7選 株式会社lig

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3でアニメーション 初歩の初歩 Tips Note By Tam
Css3で作るシンプルなマウスオーバーアニメーション5種 Webopixel

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau
3

Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb

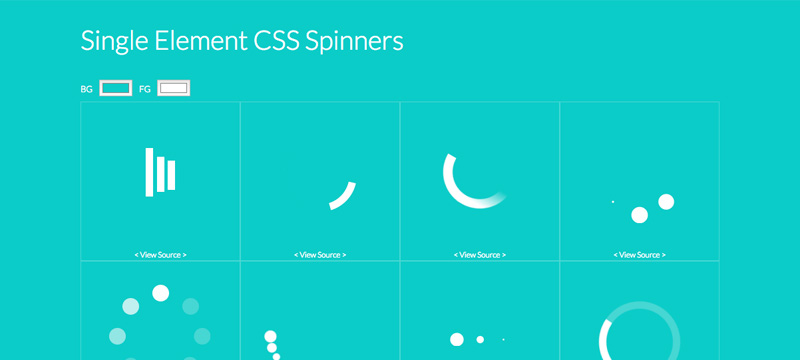
Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Twinzlabo

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan
スクロールで要素を横からフェードインさせてみよう Web Fla

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

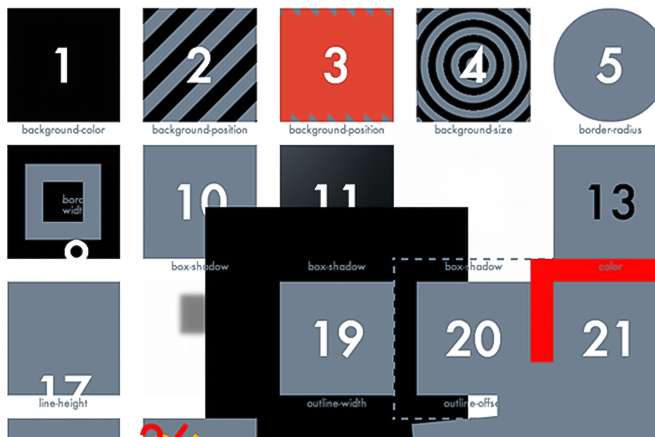
文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

流れる文字のcssアニメーションサンプル集 One Notes

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Css 背景色をアニメーションさせてみる Blazechariot Xdomain

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Cssの Transition だけでサクッと オンマウス Hover でフワッと色を変える簡単テク 有限会社ノーティーズ

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Css3でキャラクターアニメーションに挑戦してみた



