Css 背景 アニメーション

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Cssで背景ループのアニメーションを実装する Cly7796 Net

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

使える Cssアニメーション 選 Sonicmoov Lab
CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.

Css 背景 アニメーション. See the Pen Blue Squares by Michael van den Berg (@MichaelVanDenBerg) on CodePen. See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen.0. 必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する.
The Intern Trailer Text Animation. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン.
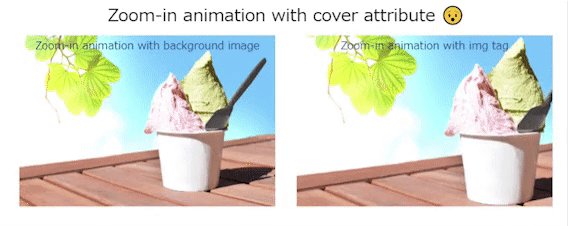
.item クラスに基本のスタイルを指定し、.is-1.is-2.is-3 に位置と色をそれぞれ指定してあります。 この状態だとまだアニメーションしません。 最低限必要なアニメーションのプロパティ. アニメーションは @keyframe を使って表現。CSSでアニメーションを描画する基本的な記述方法は過去記事「CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう」を参照してください! HTML. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
こんにちは、三橋です。 今年も残すとこあと少しですね。 冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。シンプルな作りです。 こちらの記事をロジックの参考にさせていただきました。 CSSだけで背景に雪を降らせてうっとりする 1. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen. Ken Burns Effect fullscreen without js. Fade in & out animation.
回転する四角が表示されながら消えていく背景のアニメーションです。HTML要素をCSSで背景として処理しています。PugとSCSSで作られています。 GitHub / Bjorn Rombaut / CodePen. とりあずCSSで動画背景と聞くと「 background 」プロパティを想像しがちですが、今回紹介する方法は「 background 」プロパティで動画を指定しません。 video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのって. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想.
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。. See the Pen Background Pattern by eZ UI Design on CodePen.
斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta.
<style type="text/css"> /* --- 背景が上下左右に動くのBOX定義 ----- */ .box { position :. CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる.

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau
3

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Cssだけでアニメーション実装 ローディング編 株式会社lig

Cssアニメーションを使ったエフェクトライブラリー9 Co Jin

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Cssのグラデーション Linear Gradient の使い方を総まとめ

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

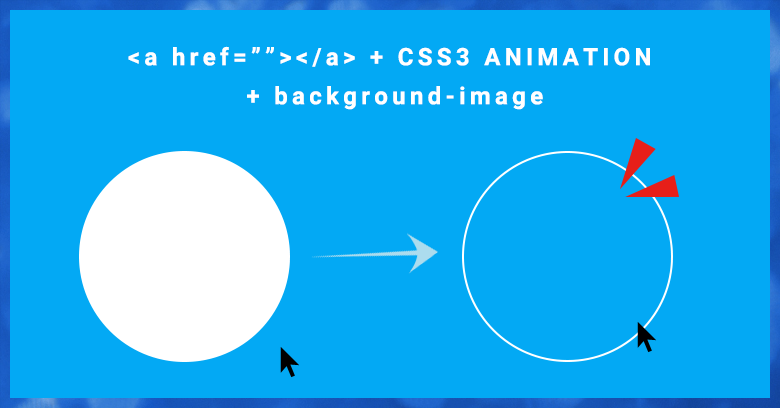
Aタグ Css3アニメーション Chromeで再現できない現象と注意点 Buddying Blog

マウスオーバーエフェクト 動くcssのためのメモ

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip
1

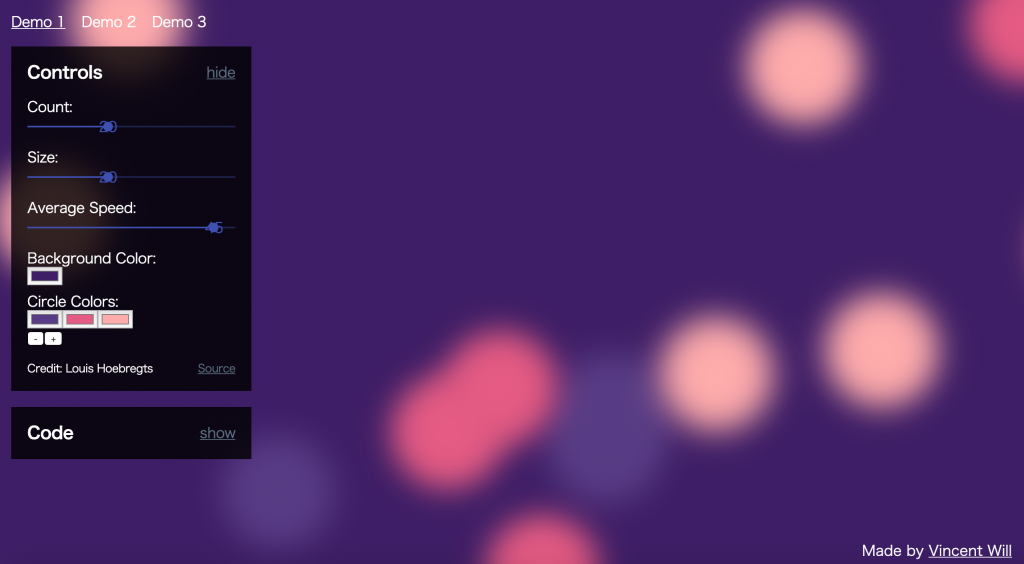
幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Twinzlabo

虹色に色が変わるアニメーションスタイルの設定 Animation Css Html It The Best

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Q Tbn 3aand9gcqwlhmypvvx2mc6berh28me6vcdn15b7cnq9a Usqp Cau

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

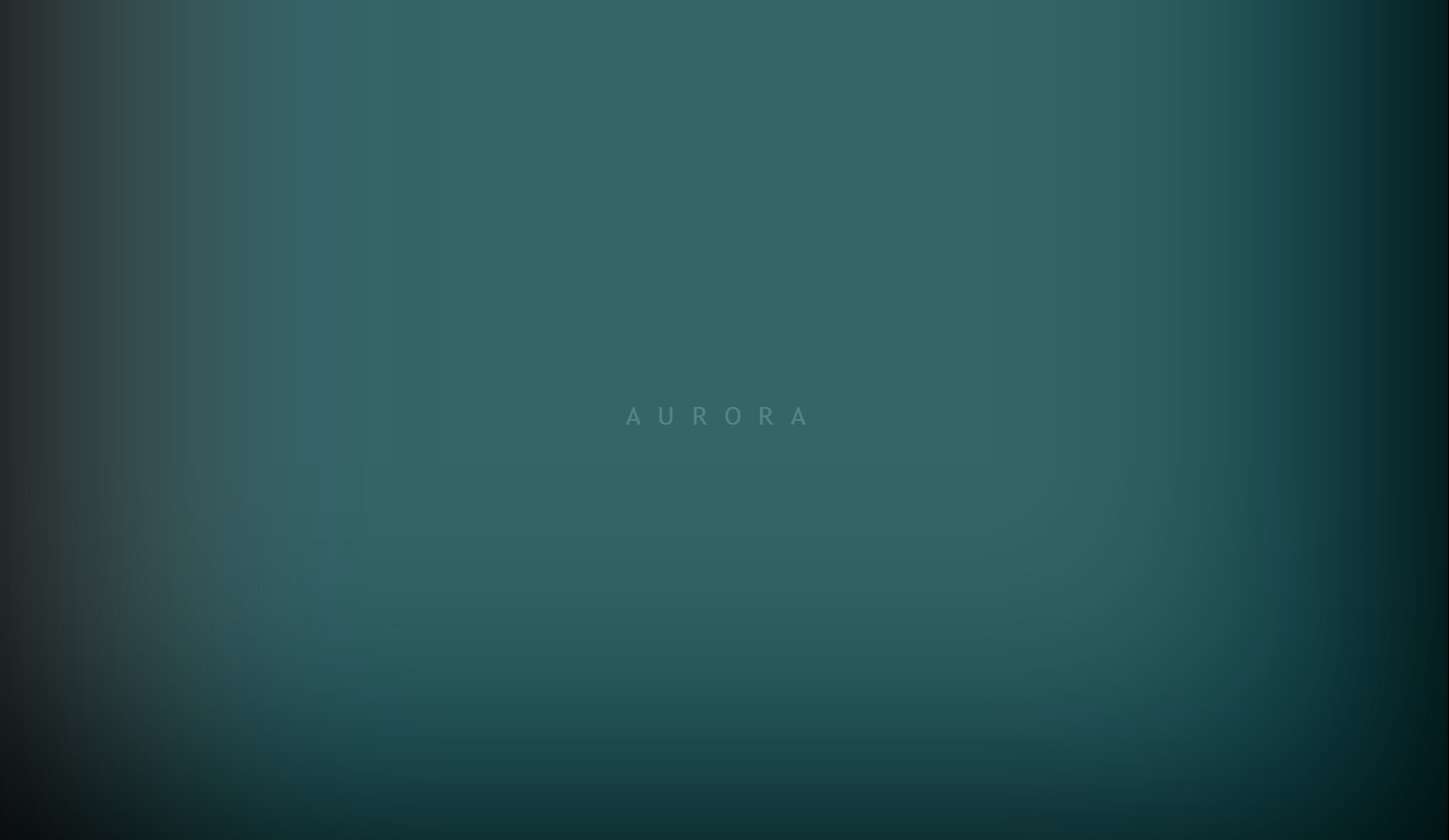
Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

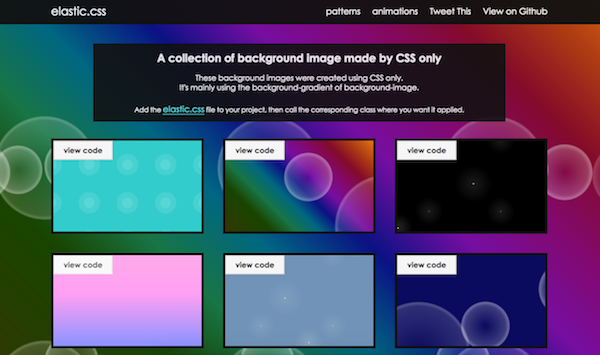
Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

Cssだけでアニメーションする背景を作る Qiita
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel
Css3のtransformで回転 拡大縮小 移動をアニメーションさせてみた Web Fla

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Css3でアニメーション 初歩の初歩 Tips Note By Tam
3

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

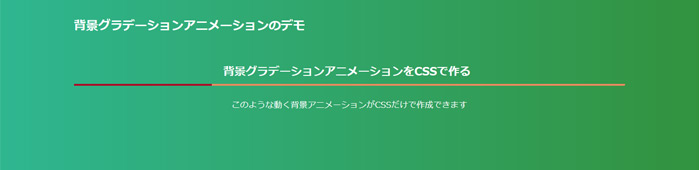
Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

これはクール カーソルを合わせると背景がアニメーションするcss3ボタン実装例 Phpspot開発日誌

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

ちょっとしたエフェクトやアニメーションを付けたい時に参考になるcssテクニックのまとめ Nxworld

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

Q Tbn 3aand9gct7aq1bv1jzqfd0qeg Eh80bp4ka2xs3g Fxa Usqp Cau

Q Tbn 3aand9gctz3jwg91slpnmwspvuawc4fzr75ylqgn9etw Usqp Cau

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

背景がオーロラのように変化していくcssだけで作られたコード 9inebb

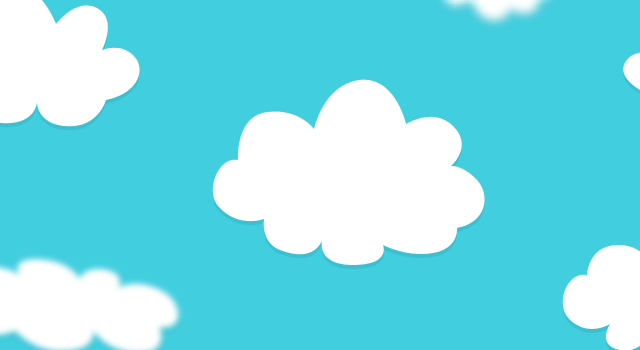
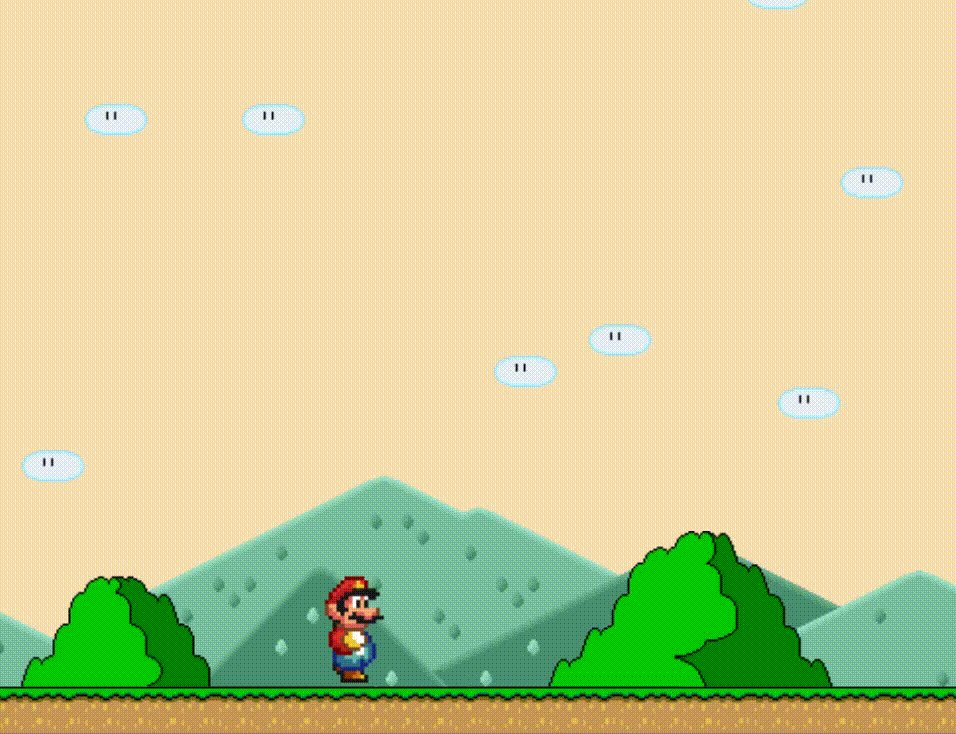
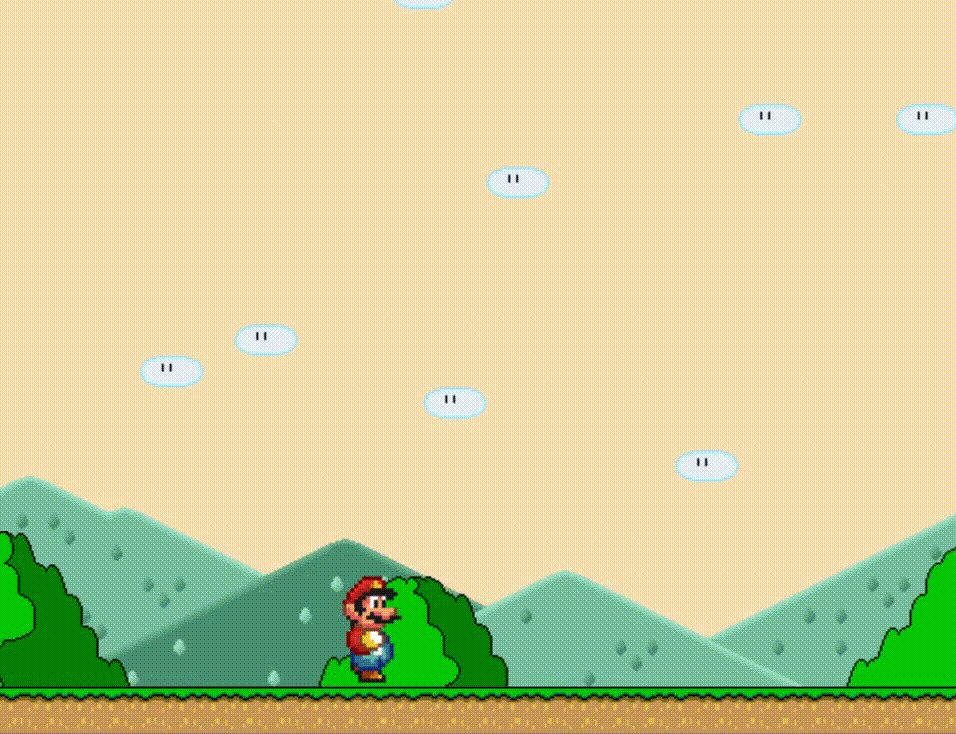
Cssアニメーションと背景画像で空に雲を流す Qiita

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

冬らしい雪の背景アニメーションを実装するためのプラグイン Particles Js Taka S Blog

Css3でつくれちゃうアニメーション ループして流れる雲

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

流れる文字のcssアニメーションサンプル集 One Notes

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau
3



