Css アニメーション 背景 サンプル

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

Css 3のアニメーション機能 Transitions Builder By Zdnet Japan

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

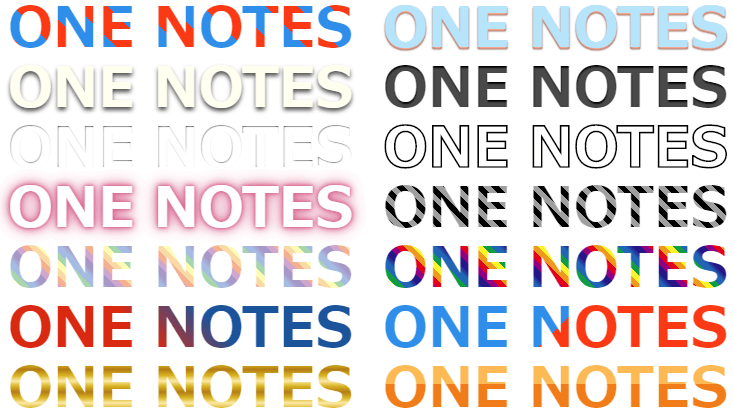
Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Cssのグラデーション Linear Gradient の使い方を総まとめ

使える Cssアニメーション 選 Sonicmoov Lab
JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm.

Css アニメーション 背景 サンプル. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. The document has moved here. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン.
CSSアニメーションが行われるdivタグになります。 次にCSSを設定していきます。 まずはローディング画面の大枠を決めます。 今回は全面を黒背景にします。背景色は、好みのものに変更してください。. あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます。いろんなパターンまとめましたー もくじ 背景パターン / 方眼紙 背景パターン / ひし形 背景パターン / ジグザグ 背景パターン / ジグザグ 3d 背景パターン / 月 背景パターン. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply.
画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 概要 書いているうちにゴチャゴチャして混乱しがちな animation プロパティの記述をスッキリさせたいので、シンプルなフェードインでCSSアニメーションの基礎を学び直してみました。 基本のサンプル 3つの円が重なってい.
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. Ken Burns Effect fullscreen without js. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する. See the Pen Background Effect by osorina irina on CodePen.

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ パターン 模様 背景パターン

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

さよならie9 Cssアニメーションでシンプルなスライドショーを作ってみた 株式会社lig

Css3でつくれちゃうアニメーション ループして流れる雲

Css3 アニメーション 使い方やサンプル Web Design Leaves

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
3

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

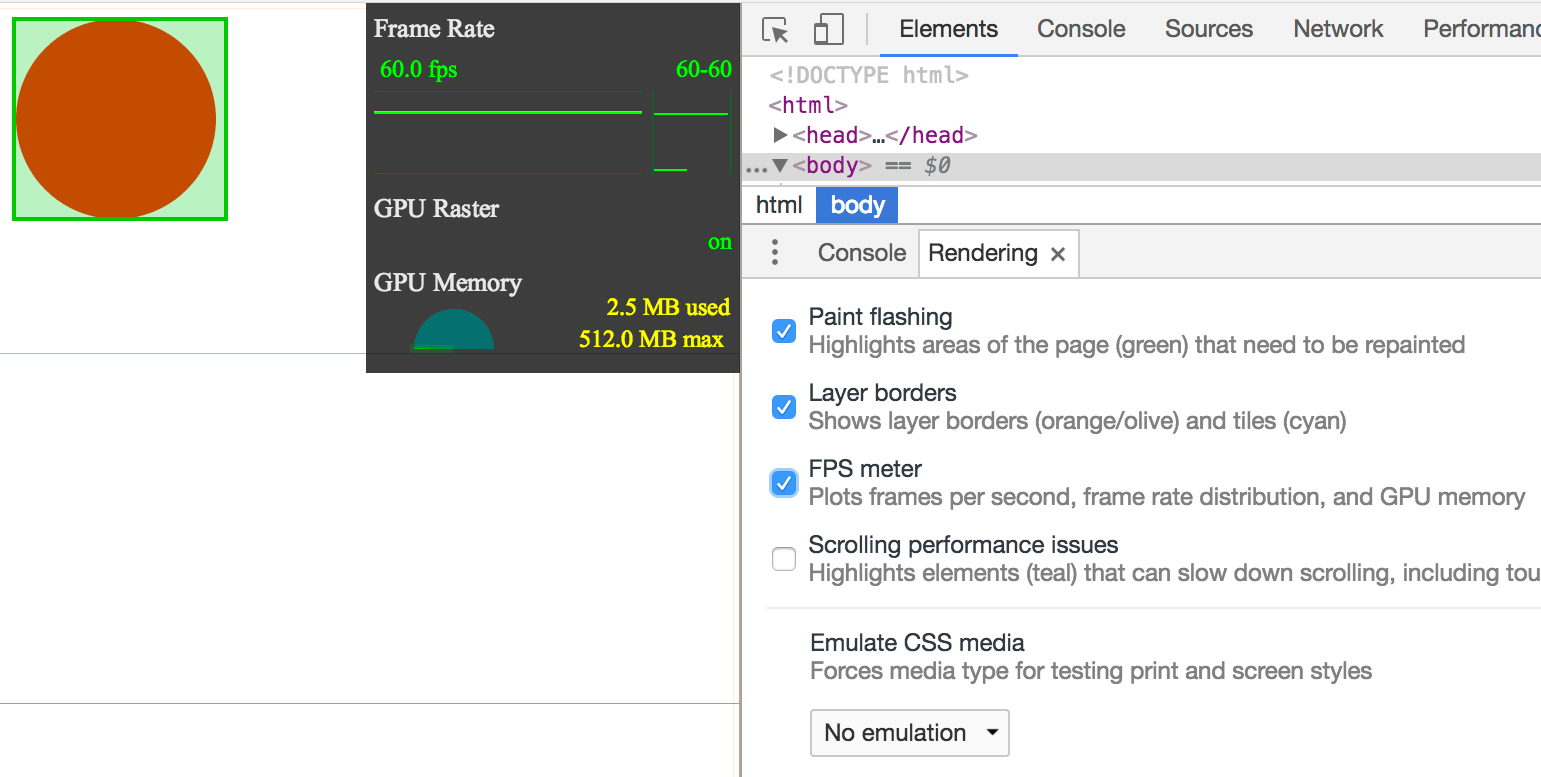
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

流れる文字のcssアニメーションサンプル集 One Notes

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Cssのみで雨が降るアニメーションサンプル集 One Notes

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

2段階でアニメーションさせるスクロールエフェクト Oku Log

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Css 3のアニメーション機能 Animations Builder By Zdnet Japan
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog
コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssでテキストを彩る装飾サンプル集 One Notes

Cssで背景ループのアニメーションを実装する Cly7796 Net

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

マウスオーバーエフェクト 動くcssのためのメモ
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン

Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ

2段階でアニメーションさせるスクロールエフェクト Oku Log

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes



